Type="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定) この記事ではボタンや画像を複数並べたときに、同じ間隔(等間隔)を空けて配置する方法を紹介します。等間隔で横並びにボタンを並べる(flexbox)複数の要素を等間隔で並べるには、CSSの displayflex と justifycontInput要素(submit, reset)とbutton要素のCSS input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。 またボタン関連の要素はactive擬似クラスが設定されています。 そのためボタンを押し込んだ時の見た目の変更も可能です。

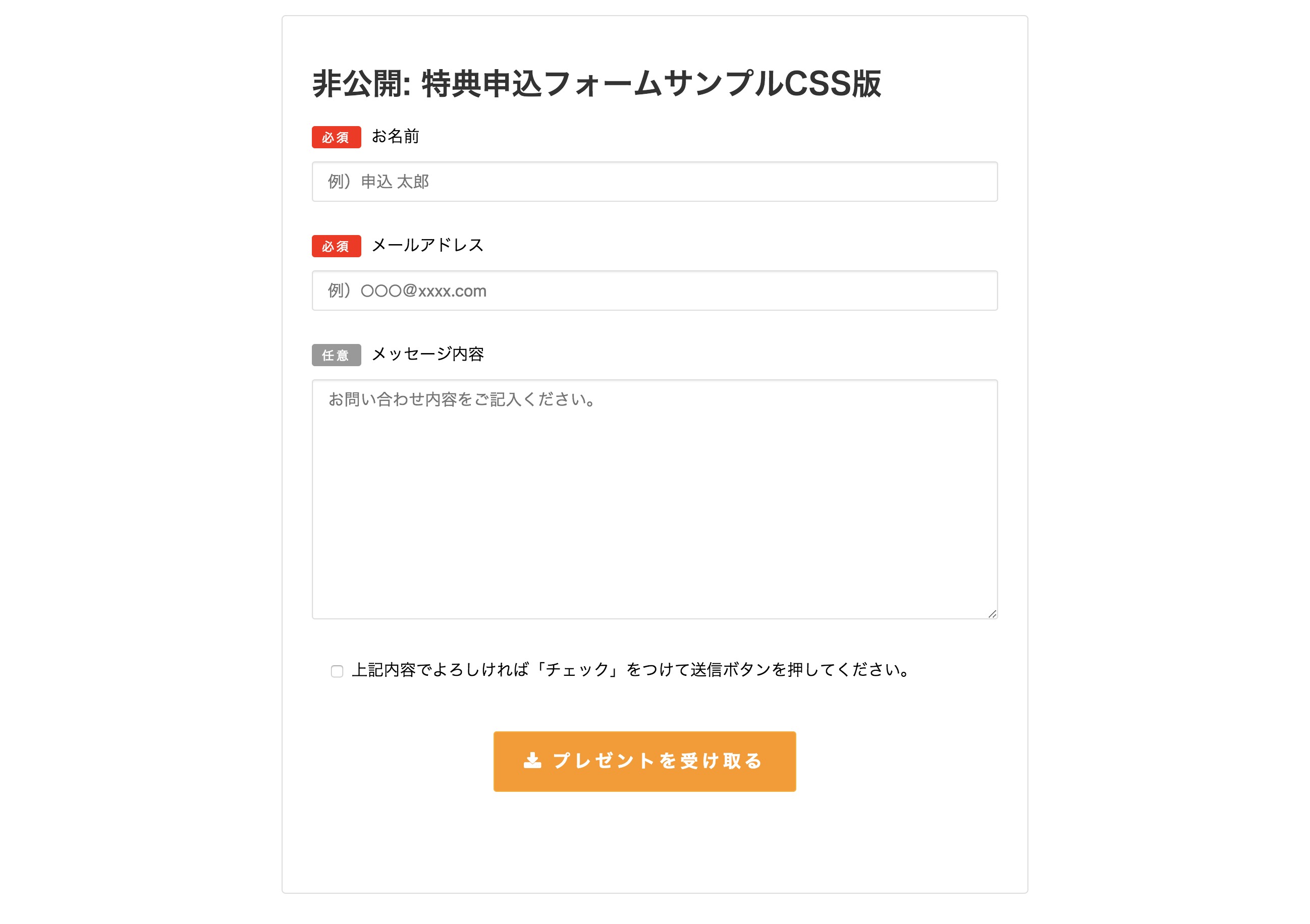
Contact Form 7の送信ボタンの前に同意のチェックボックスを設置する方法
Submit ボタン css 画像
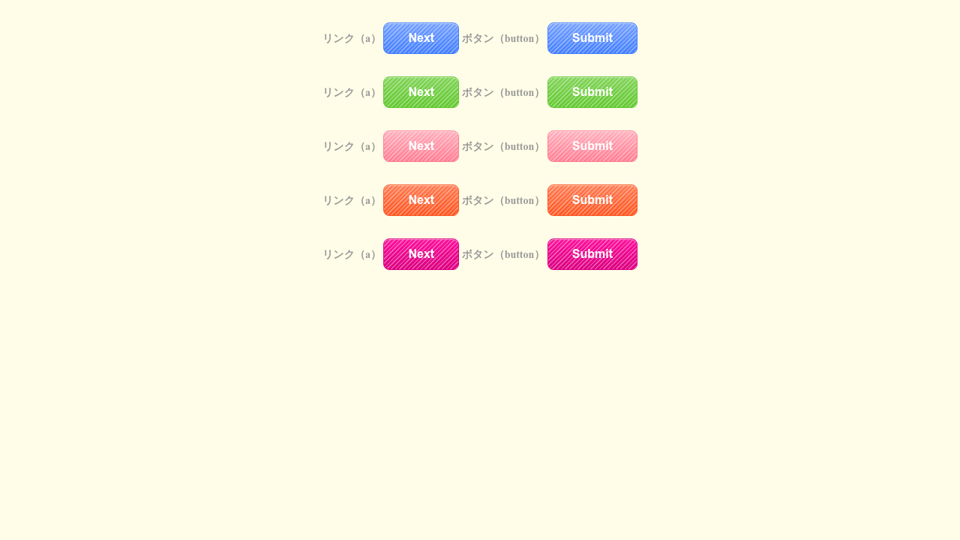
Submit ボタン css 画像-アウトラインボタン(Outline buttons) v400新設 豊かな背景色をもたらすボタンが必要なら、デフォルトの修飾子クラスを btnoutline* に置き換えて、ボタンの色を背景画像や色にする。 ※背景色の設定がないボタン。背景画像がある場合でも邪魔になりにくい。 CSS・HTMLで作るweb用ボタンデザイン110選 CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全て




Contact Form 7の送信ボタンの前に同意のチェックボックスを設置する方法
フォームの送信ボタンは通常 input要素 に「 type="submit" 」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、 input要素 に「 type="image" 」を指定して、通常の img要素 のようにパスや alt属性 を指定します。 送信ボタンとして使用する画像「buttonpng」 check ベストアンサー 4 基本的に、「 type=submit はフォームの送信専用」です(いちおう、別な動作もさせられますが、通常は行いません)。 それ以外の、JavaScriptで動作を決めるようなボタンには type=button を使います。 なお、 要素でボタンを作る場合に type の指定を忘れると、デフォルトで type=submit とされてしまいますので、ご注意下さい。 投稿 押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません
今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1 ~ フォームの概要とform要素の属性一覧 HTML フォーム2 ~ form要素の使画像付きのsubmitボタンを表示する スポンサード リンク 画像付きのサブミットボタンを出力するには、タグを使用します。画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は、src属性で指定します。また、alt属性が必須となります。 複数の送信ボタンがある場合
submit属性値について submit属性値はhtmlページに対して送信ボタンの役割をもったボタンを作成するたの属性値です。 具体的には、タグのtype属性をsubmitにすることで、送信の役割を持ったボタンを作成することができます。 以下、実際に送信ボタンを作るためのコードとなります。 HTML: この場合は下記のように、「送信」ボタンが はじめに オリジナルアプリ作成の際に実装したので、アウトプットします! 実装したいこと Railsのform_withのsubmitボタンを画像に変更する。 実装方法 image_submit_tagを使う!尚、type="reset"を指定すると、リセットボタンとなります。 リセットボタンとは、入力内容をキャンセルして初期状態に戻すボタンのことです。 また、type="image" を指定すると、ボタンに画像を指定することもできます。 type="submit"の場合に指定可能な属性




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs




Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使
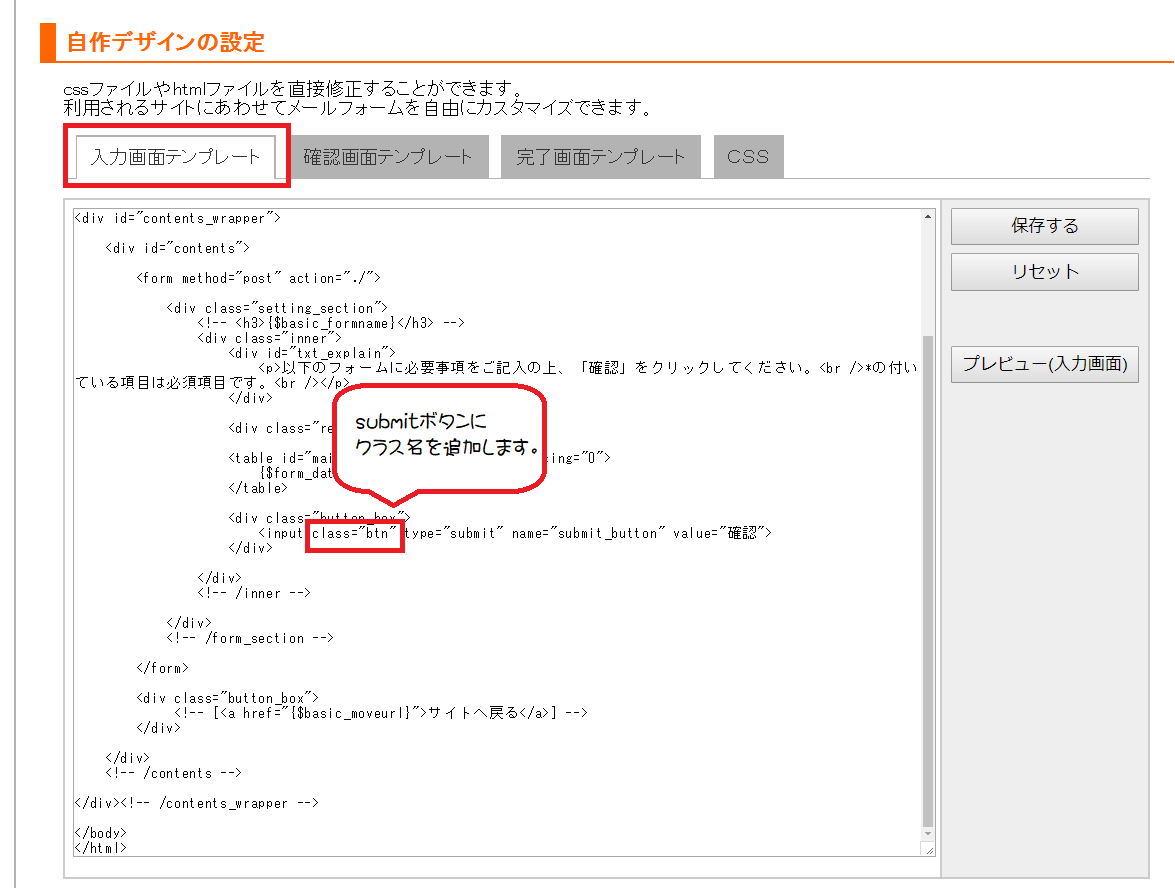
< p > 👇ページをリロードするとフォーカスが < button type = " submit " autofocus > ボタン ページを読み込んだときに、このようにボタンにフォーカスが当たります(ブラウザによりますが、基本的にうっすらと青い線で囲まれます)。Submitボタンをブロック要素にし、通常時の画像の幅と高さを決めています。 「border none;」はsubmitが元々持っているボーダーを消去しています。 「textindent 9999px;」はsubmitの「value="送信"」の「送信」文字を画面外に飛ばしています。 デフォルトは、"submit"(送信ボタン)です。 それぞれ、 input要素 のtype属性にbutton、submit、resetを指定した時と動作は同じですが、button要素内に画像やHTMLタグを使用できる点が異なります。



Saプログラミング演習 クライアントサイドプログラム




チェックボックスにチェックが入るまでsubmitボタンが押せないようにするjquery 日常のあれこれ
submitボタンの上に画像を重ねて、画像の上にマウスが乗った時に半透明にしたいのですが上手く行きません。 CSSで処理しています。 testimage { //submitボタンのCSS opacity0; コピペでラクラク、押したくなるボタン用HTMLコードスニペット39個まとめ 16年6月14日 ウェブデザイン Advertisement HTMLとCSSを中心にデザインされた、注目を集めたいときにぴったりな最新ボタンエフェクト用コードスニペットを、コード共有サイト CodePenリンク、ボタンを画像に変更する 通常、文字にリンクを付ける場合は アンカータグを使用しますが、 アンカータグでは大して文字を飾ることができません。 また、フォームには必ずと言っていいほどボタンが有ります。



2




ボタンに対する追記がある場合のマークアップ Accessible Usable
アイコン(画像)を含められるようなボタンは、HTMLのinput要素ではなく、button要素を用いて作ります。 たいてい、フォーム中のボタンはinput要素を用いて作成するでしょう。 例えば以下のように記述します。 アイコンや装飾された文送信ボタンを画像ボタンに変える 広告 フォームの送信ボタンは、見栄え良くクリックしやすくしたいものです。 そこで、送信ボタンの表示をオリジナルの画像ボタンに変更してみましょう。 ダウンロードした サンプルファイル から、送信ボタンに使う画像ファイルform_btnpngをコピーして、あらかじめimagesフォルダに追加しておきます。 とボタンを作成し、valueの値 (中身を確認、とか送信実行とか) で動作を分岐し、実行していました。 このボタンを画像にしたいのですが、 値を渡すのはgetじゃないと無理でしょうか? (今まではpostで送信)




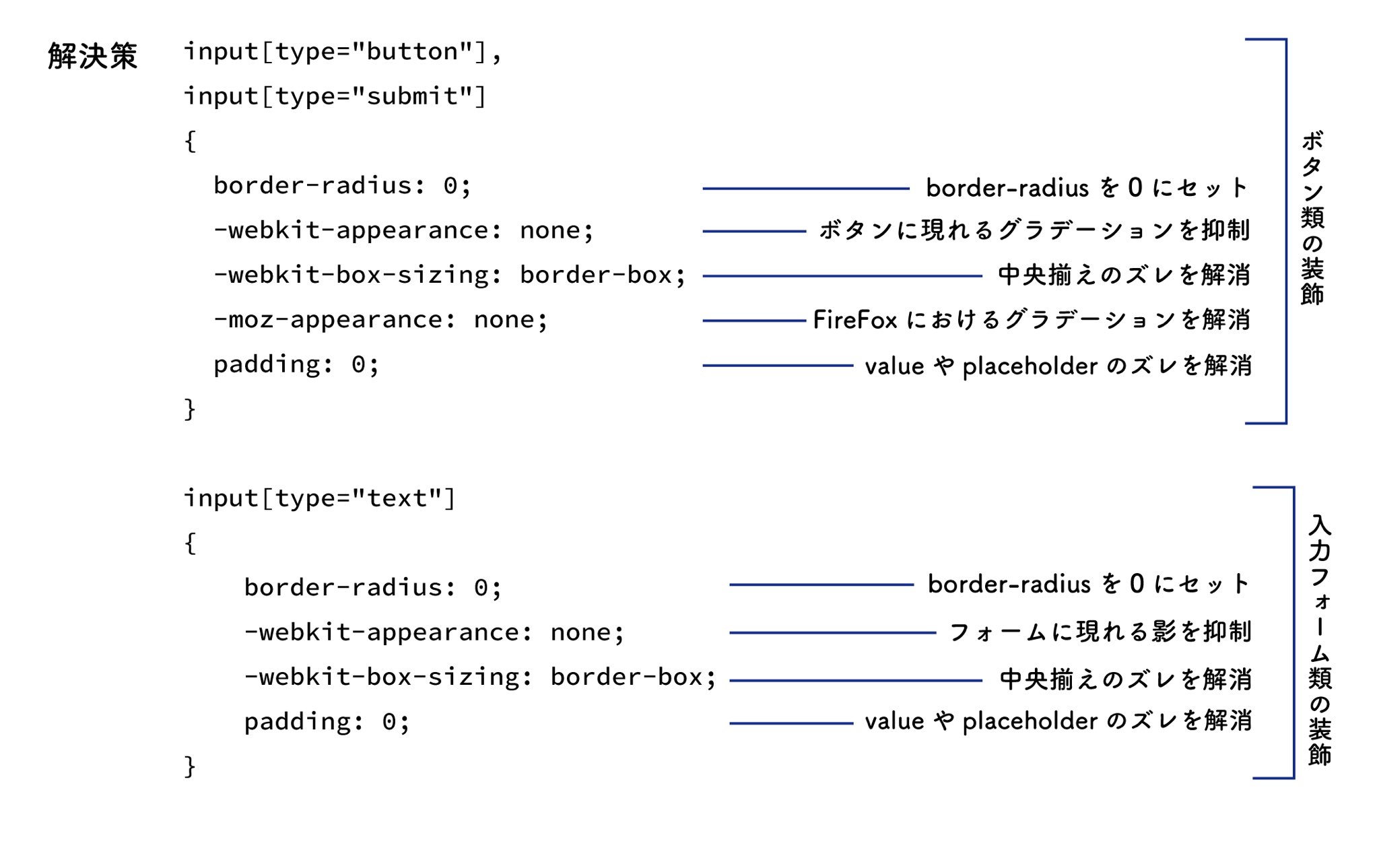
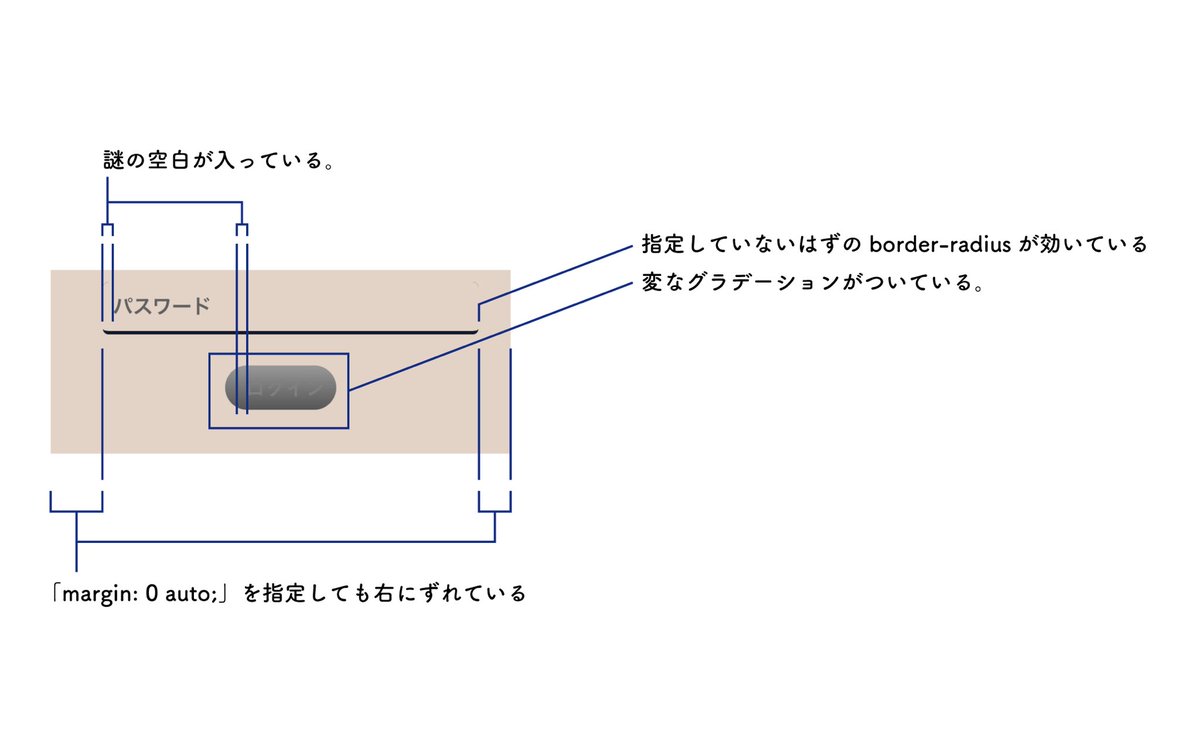
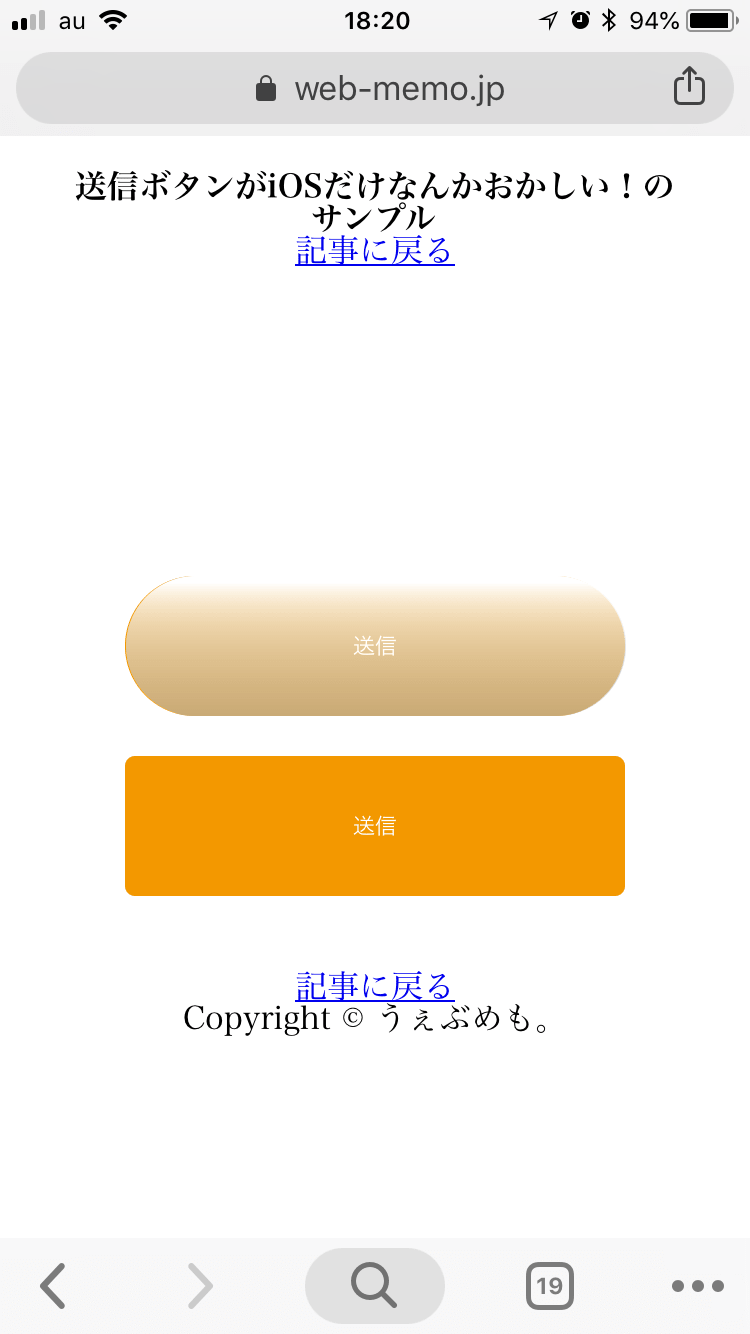
ツノダハジメ 周知の事実かもしれませんが Iosにおけるtextフォームやsubmitボタンのcssの挙動に苦戦したのでメモしておきます Inputにおいては実装したcssよりios標準のcssが優先される Border Boxが効かずに右にずれる場合がある Valueや




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア
Submitボタンのアイコンにアイコンフォント(Font Awesome)を使う フォームを送信する際にクリックする「サブミットボタン」にアイコンフォント「 Font Awesome (Free版)」を使ってアイコンを表示させてみたいと思います。 今回表示させたいアイコンは「 (虫眼鏡)」です。 Font Awesomeの仕様が変更になったため、記事の内容を更新しています(v504以上対応 送信ボタン は文字を表示させるだけでなく、ボタン自体を画像にすることもできます。 このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src="" 送信ボタンに表示する画像の保存場所(パス)を記述します。 (参照:イメージタグ – 画像の設置場所(保存場所)を指定する ) width 画像ボタンでよく使うinput type="image" と "submit"の違い HTML Web 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"と Css のbackgroundimage type="image" img要素で JavaScript から送信 その他要素と Css のbackgroundimageで JavaScript から送信 下2つはもはやなんでもありなので置いておくとして、今回のメイ




Iphoneの送信ボタンのスタイルが違う Contact Form 7のサブミットリセット マレーシアの日系it企業で働く30代エンジニアの備忘録



送信ボタンクローム フレーム付け楕円形 3 D アイコン色のセット 3dのベクターアート素材や画像を多数ご用意 Istock
フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で送信フォームのsubmitボタンを大きくする方法 1月 19, 11 / machisado / 送信フォームのsubmitボタンを大きくする方法 は コメントを受け付けていません submitボタンがディフォルトで小さかったんで、大きくしたいと思いました。 例えば button { height30px; このボタンの画像上の座標(38, 14)をクリックすると、 inputimagex=38&inputimagey=14 が送られる感じですね。 以上のように「名前あり、値なし」の場合は、3タイプのボタンそれぞれ挙動が異なる状態にあります。




Iphone で Jquery によるフォームの送信ができない問題の対処法 Team T3a




運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法
ボタンの種類 送信(submit) ボタンを押すことで、フォームを送信します。提出します。 フォームは1個以上の送信ボタンを含むことができます。 リセット(reset) ボタンを押すことで、フォーム内のコントロールを全て初期値に戻します。 汎用(button) サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3 完了までが分かりやすいSubmit button 様々なホバーアニメーションボタンButton Hover Effects お気に入りボタンCSS Favourite Button おしゃれなデザインに活かせるAnimated Gradient Ghost Button Concept 回転するボタンRotating Icon Buttons 動きのある検索ボタンExpanding text box/button




ボタンの2重クリックや連打を防止するjavascript




Ezwebのsubmitボタンが無反応の原因判明 道路上将棋 のブログ
rails submitボタンに画像をつけ、cssを反応させたい こんにちは! 現在rials でwebサイトの開発を進めています。 今回実現したいことは、表題の通りです。 すでにdeviseを導入し、自動で生成されているログインのボタンに画像をつけたいということです 以下の例では画像形式の送信ボタンを設置しています。 画像ファイルはsrc属性で指定し、alt属性で代替テキストを用意します。 入力した情報を送信する




フォームボタンの文字列を改行する方法 ホームページ制作 オフィスオバタ



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




誰でもできるcontact Form 7にボタン画像を設定する方法 Share Life シェアライフ




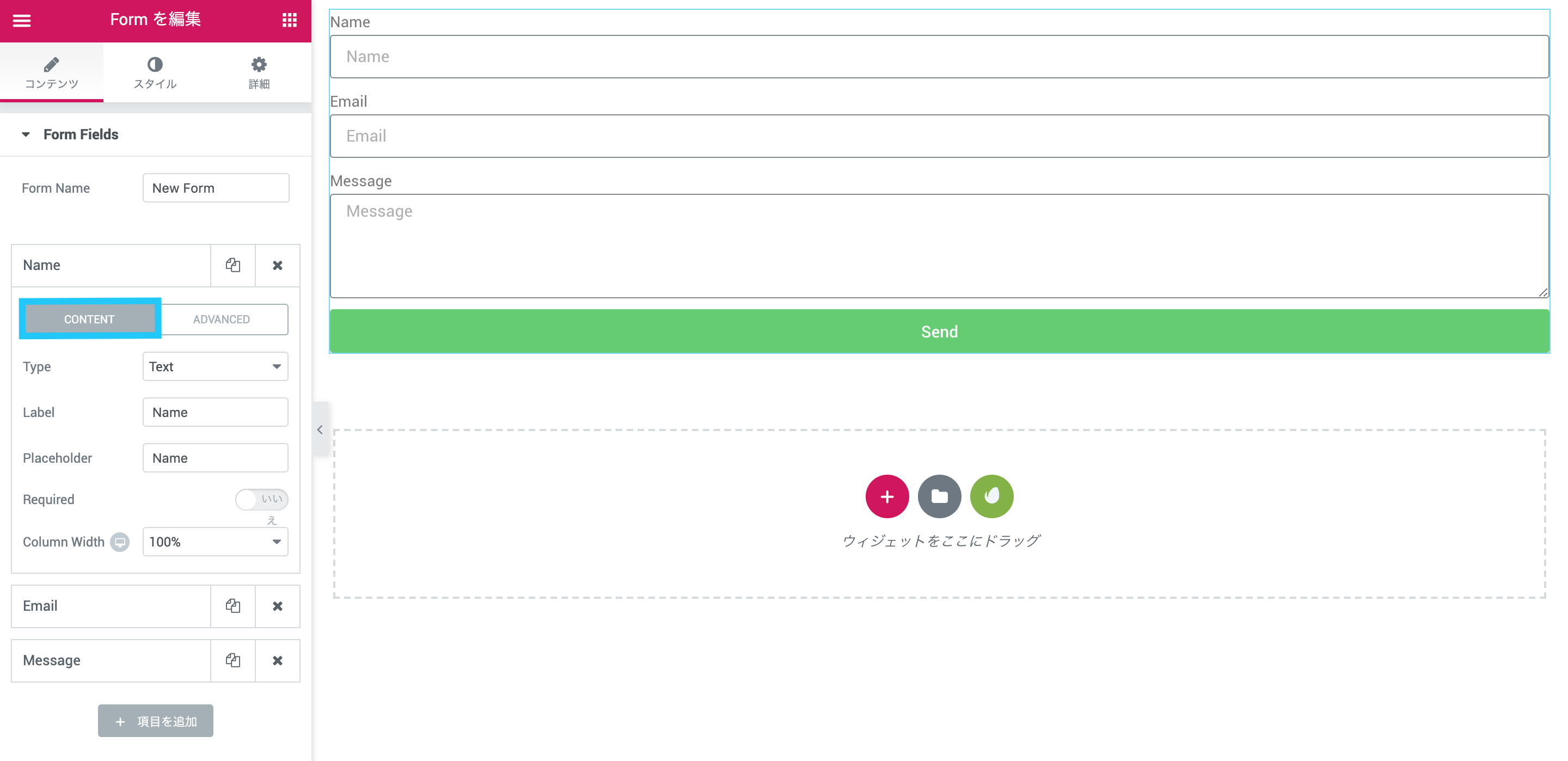
Elementor Proのフォームウィジェットの使い方 Kclub Marketing




Hennge Oneの設定方法 Smarthrヘルプセンター




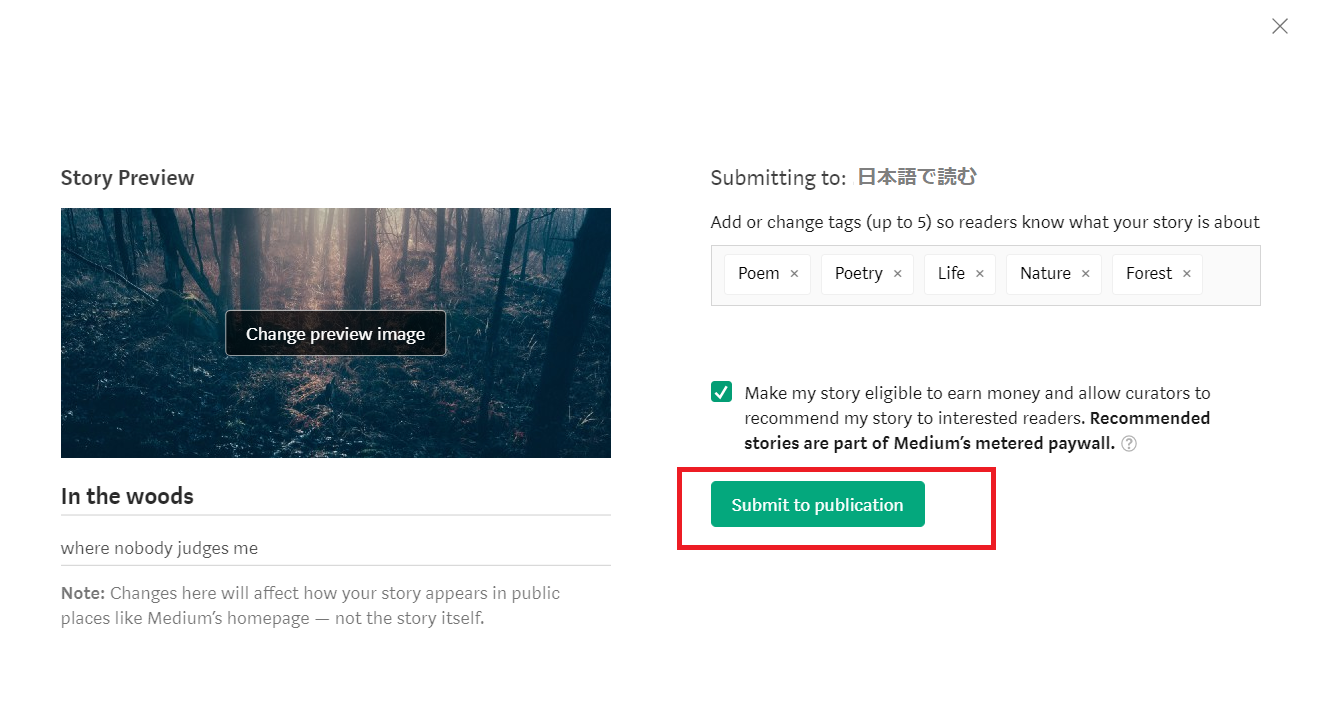
日本語で読む パブリケーションから記事を投稿する方法とタグ付けについて By Mai はな 日本語で読む Medium




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Phpでどのsubmitボタンが押されたか判定する方法 It底辺脱却ブログ




送信ボタン のイラスト素材 ベクタ Image




Haml Buttonをつけてsubmitボタンにフォントオーサムのアイコンをつける Qiita




ツノダハジメ 周知の事実かもしれませんが Iosにおけるtextフォームやsubmitボタンのcssの挙動に苦戦したのでメモしておきます Inputにおいては実装したcssよりios標準のcssが優先される Border Boxが効かずに右にずれる場合がある Valueや




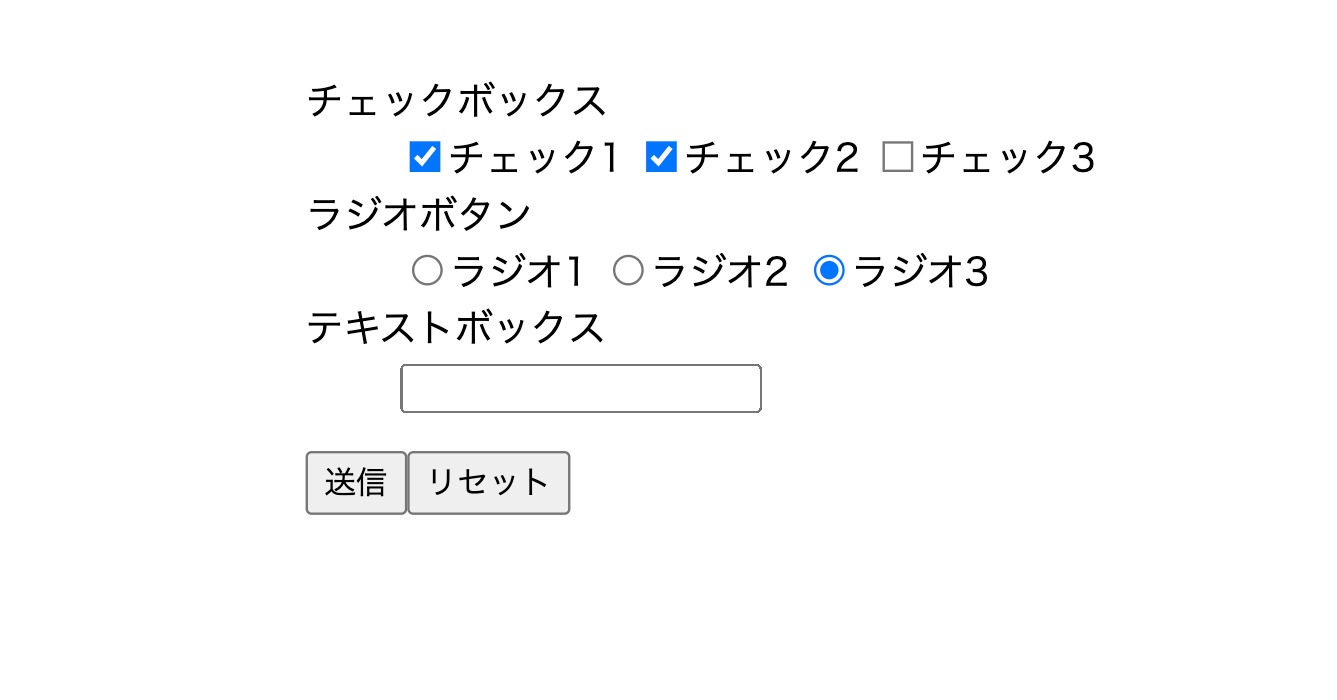
Javascript チェックボックス ラジオボタンの初期値をgetパラメーターで自動設定したい ミギムキ




Inputボタンがiphoneでダサいグラデーションになってしまう問題を解決するcss 株式会社stack Online




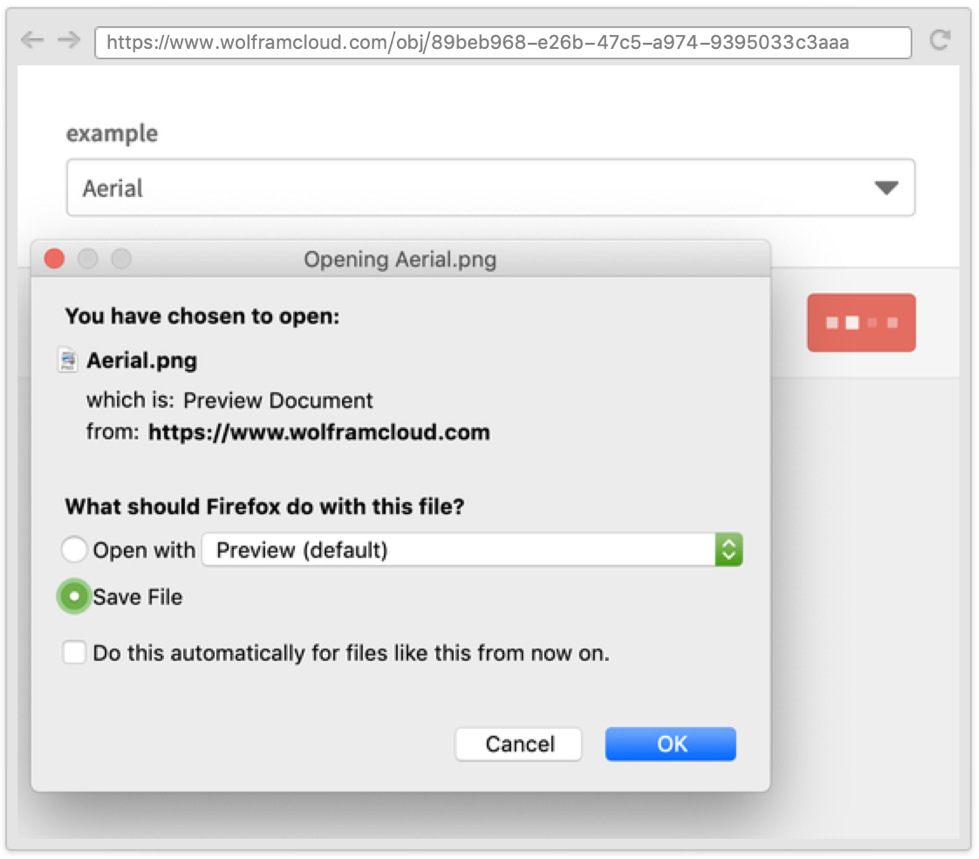
Httpresponse Wolfram言語ドキュメント




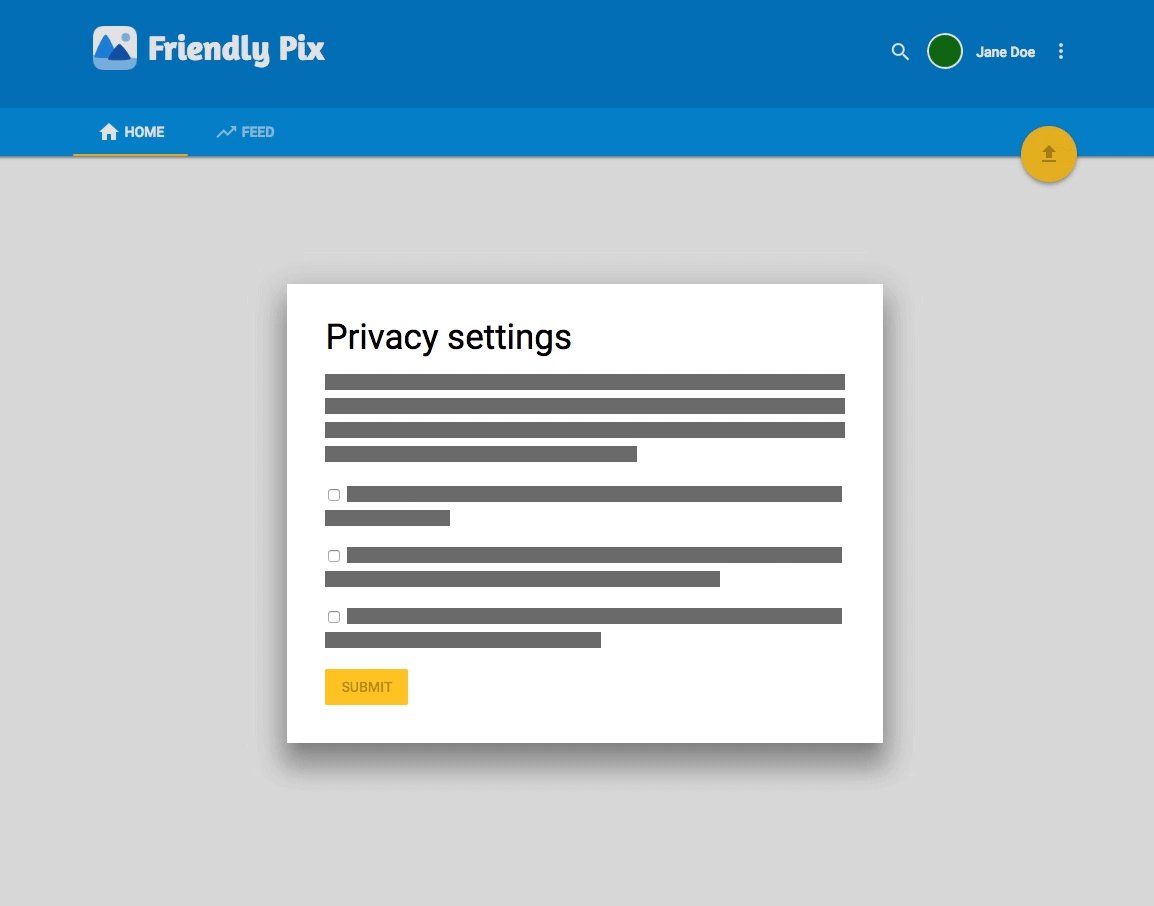
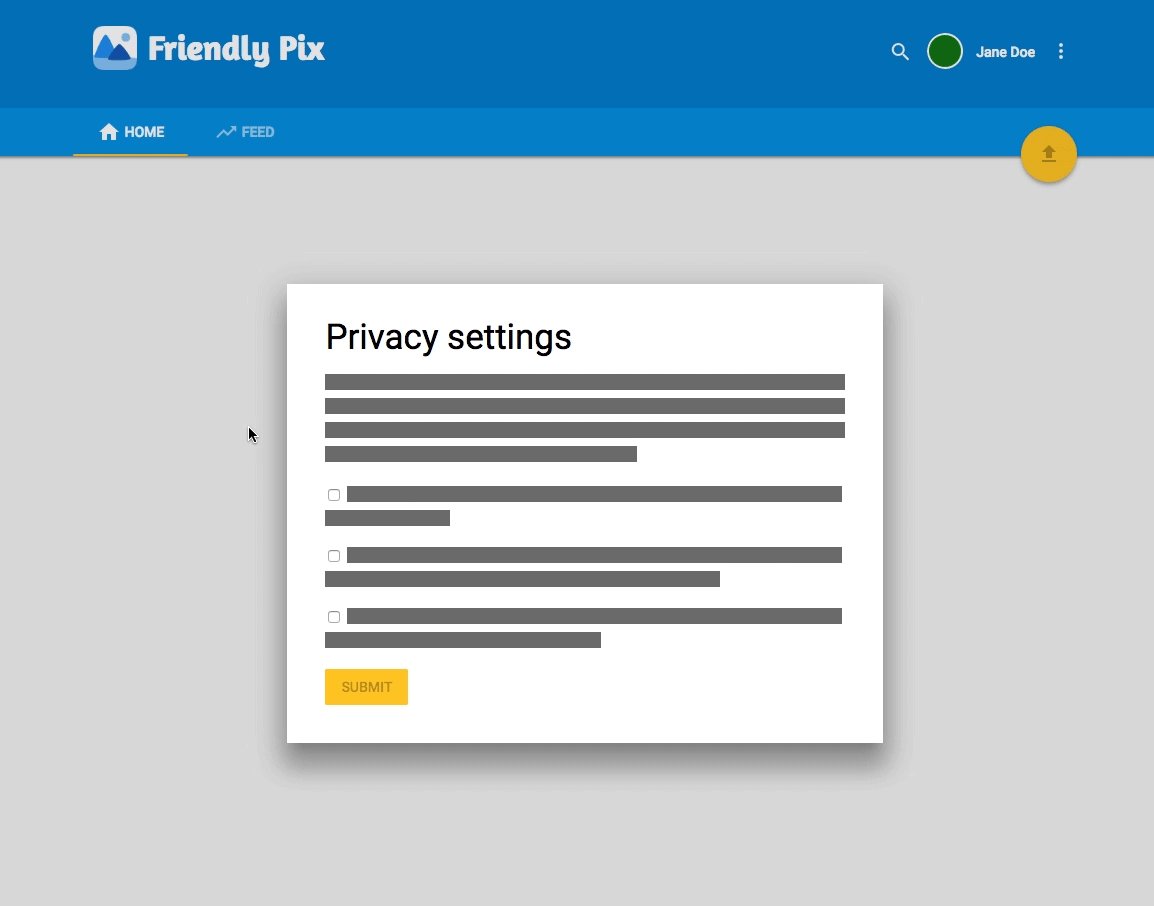
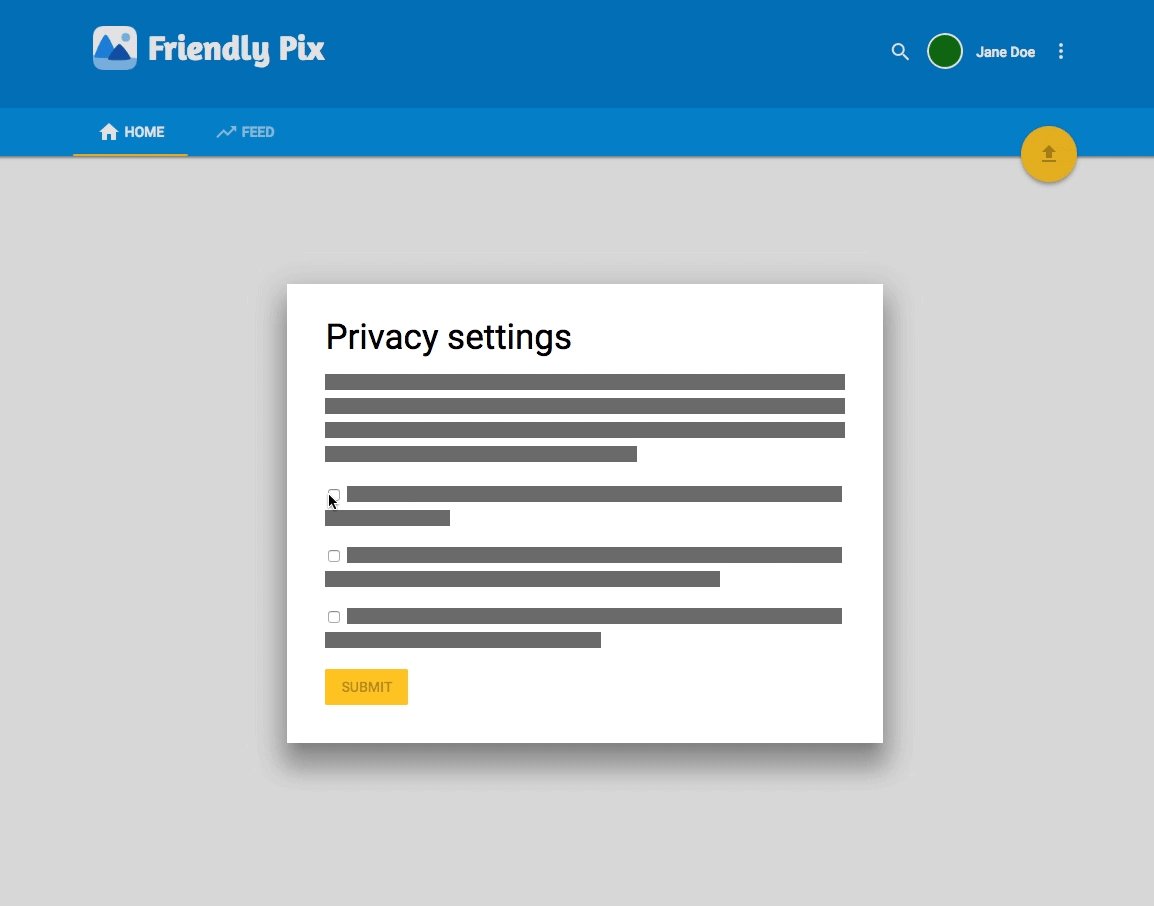
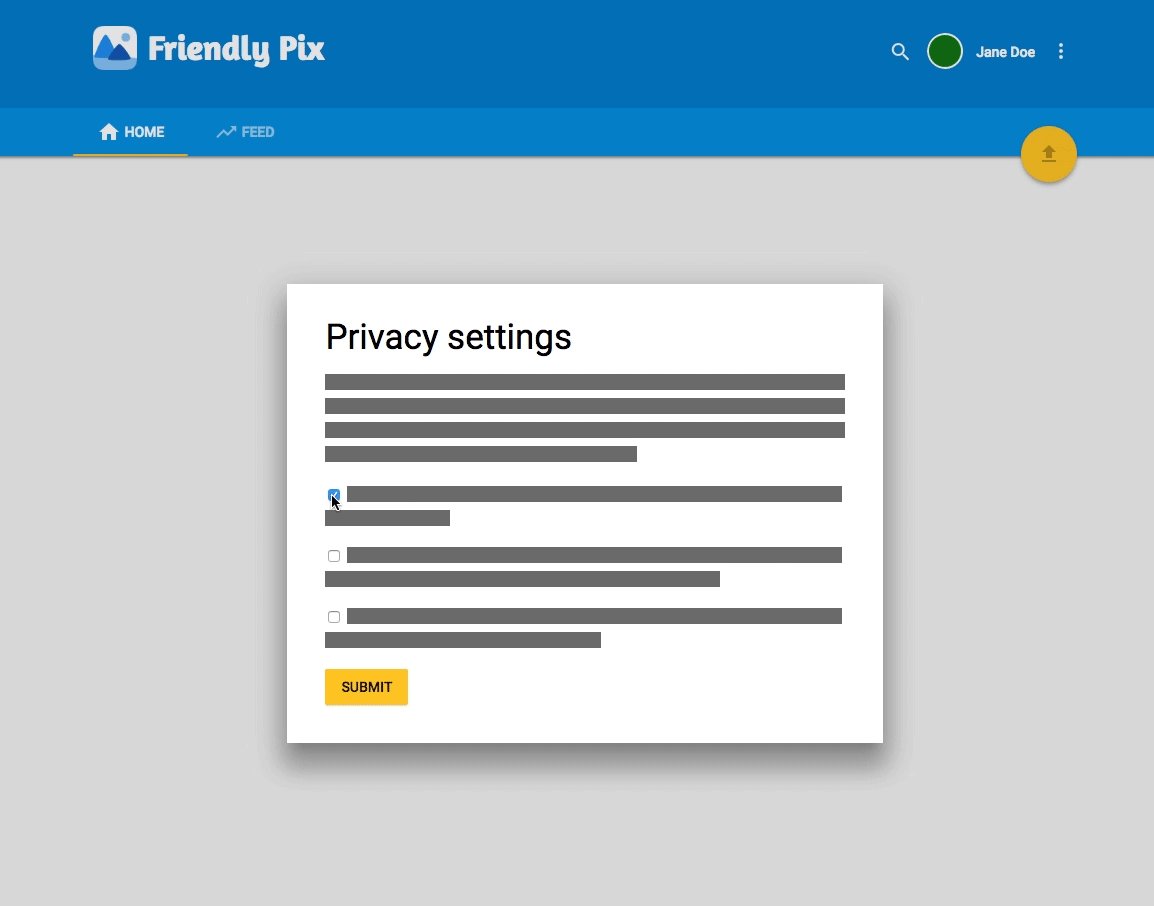
Firebase でのプライバシー設定の保存




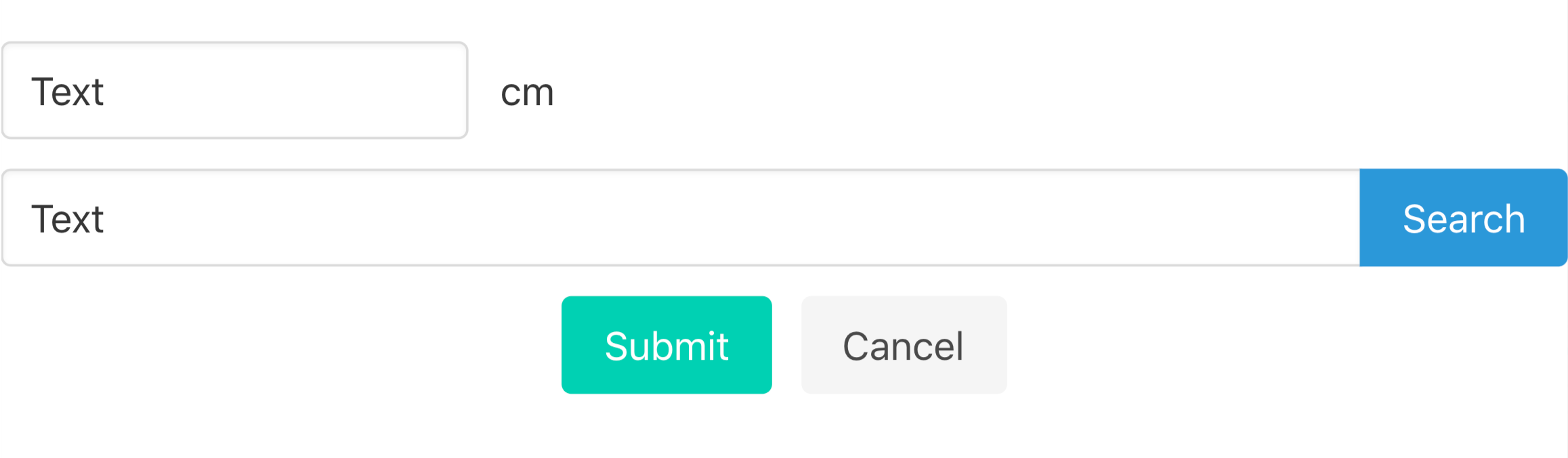
Im Bloommaker フォーム部品 Bulma のグループ化と結合の使い方 Intra Mart Developer Site




コンピュータ画面上のログインフォーム資格情報送信ボタン付きのパスワードページユーザー名とパスワードフィールドを使用した Web サイトの登録アカウントのサインインの概念 Guiのベクターアート素材や画像を多数ご用意 Istock




Django Formに隠しデータ含めて送信する




Javascript Enterキーを押してイベントを発火させる Aタグのボタンでsubmit




フォームブロック Jetpack By Wordpress Com




Wordpressでbuttonタグを使って リンク先にpostメソッドを追加 よろず屋ありみち



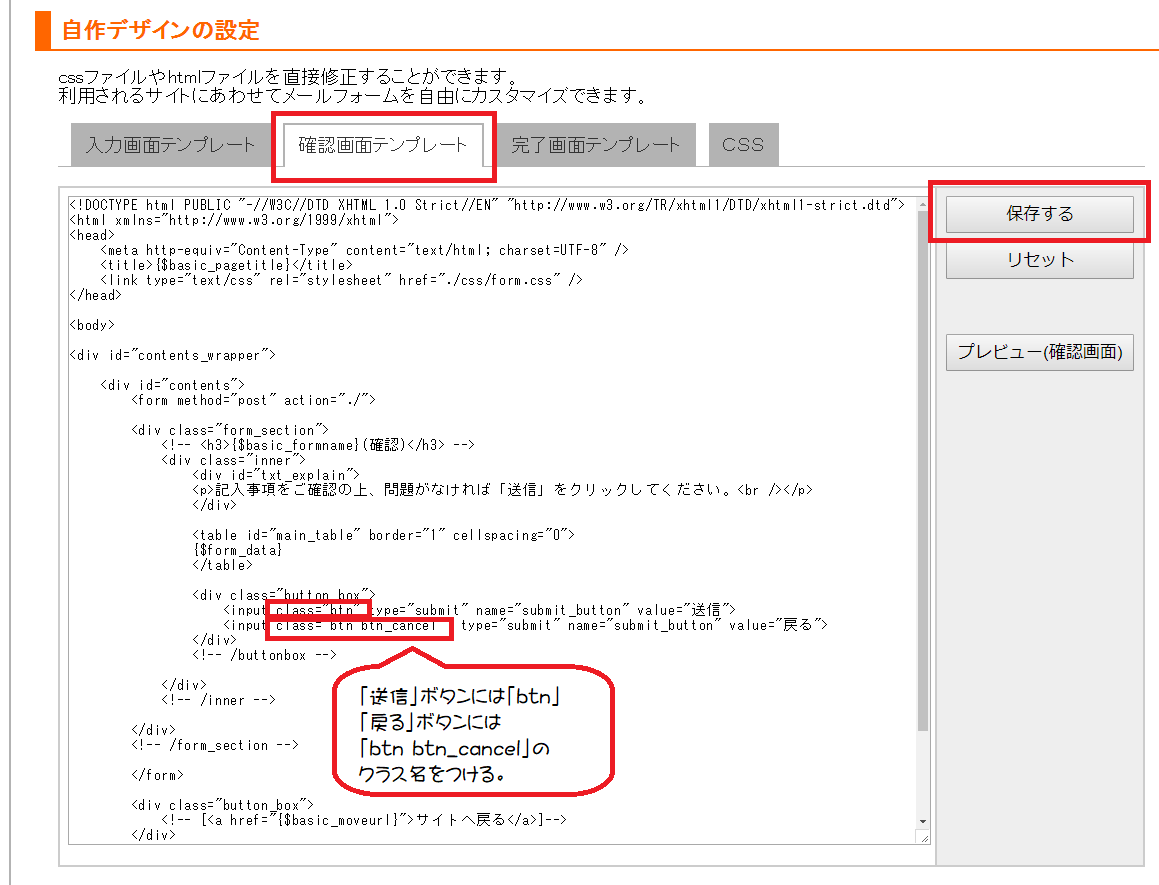
Wordpressの問い合わせフォームに確認画面を実装する方法 Contact Form 7 Add Confirmの使い方とデザインカスタマイズをご紹介 全てがわかるレンタルサーバー比較サイト



オートビズ オンラインヘルプ




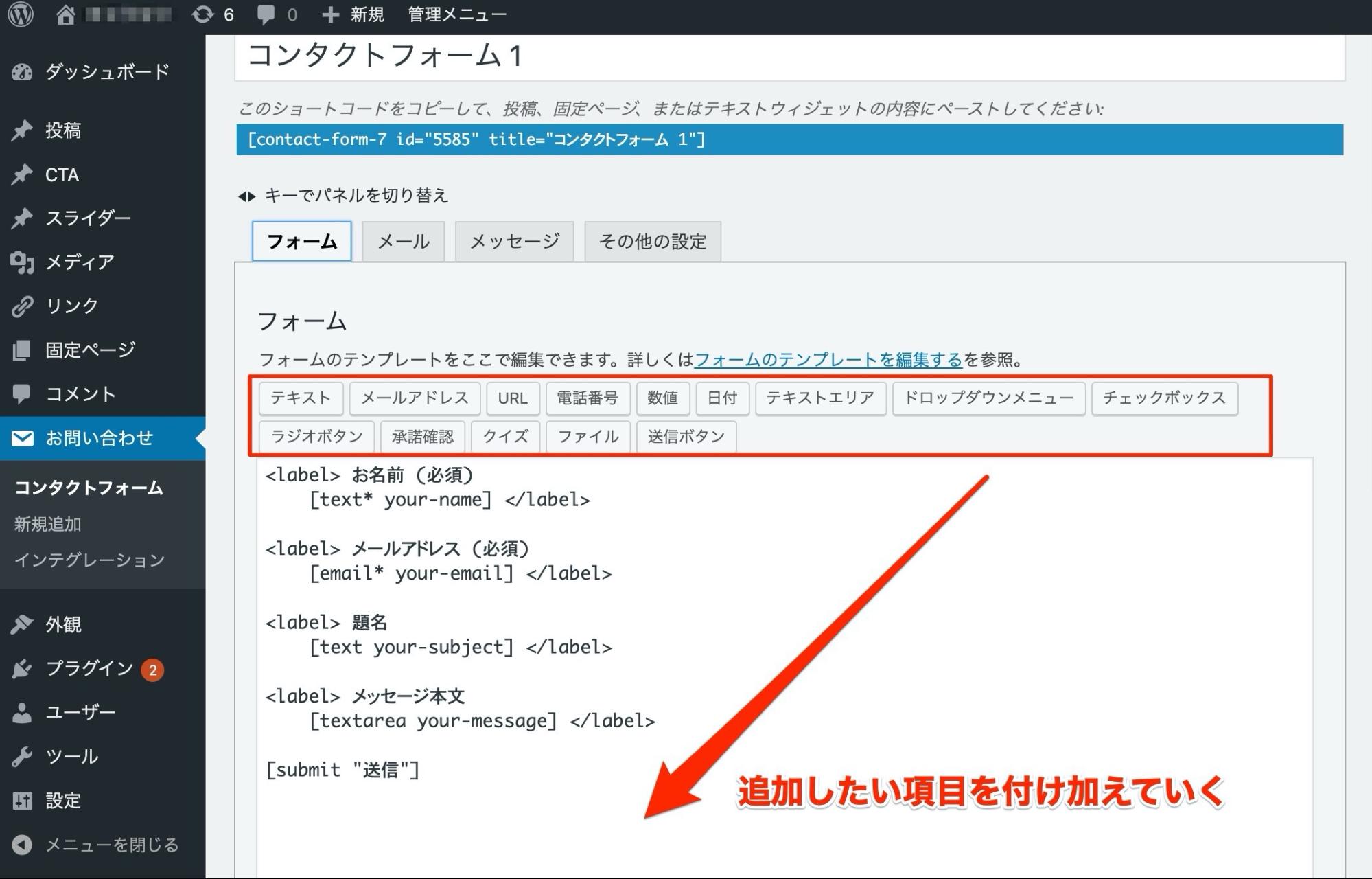
Contact Form 7の送信ボタンの前に同意のチェックボックスを設置する方法




Javascript フォームの送信ボタンの2重クリックを防止する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発




エントリーフォームの項目を編集する Hrサイトマニュアル




Html Iphoneでフォームのsubmitボタンが反応しなかった原因 みきやのプログラミング部屋




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




Css Form用のリセット設定 ノーマライズcss リセットcssとの比較 クモのようにコツコツと




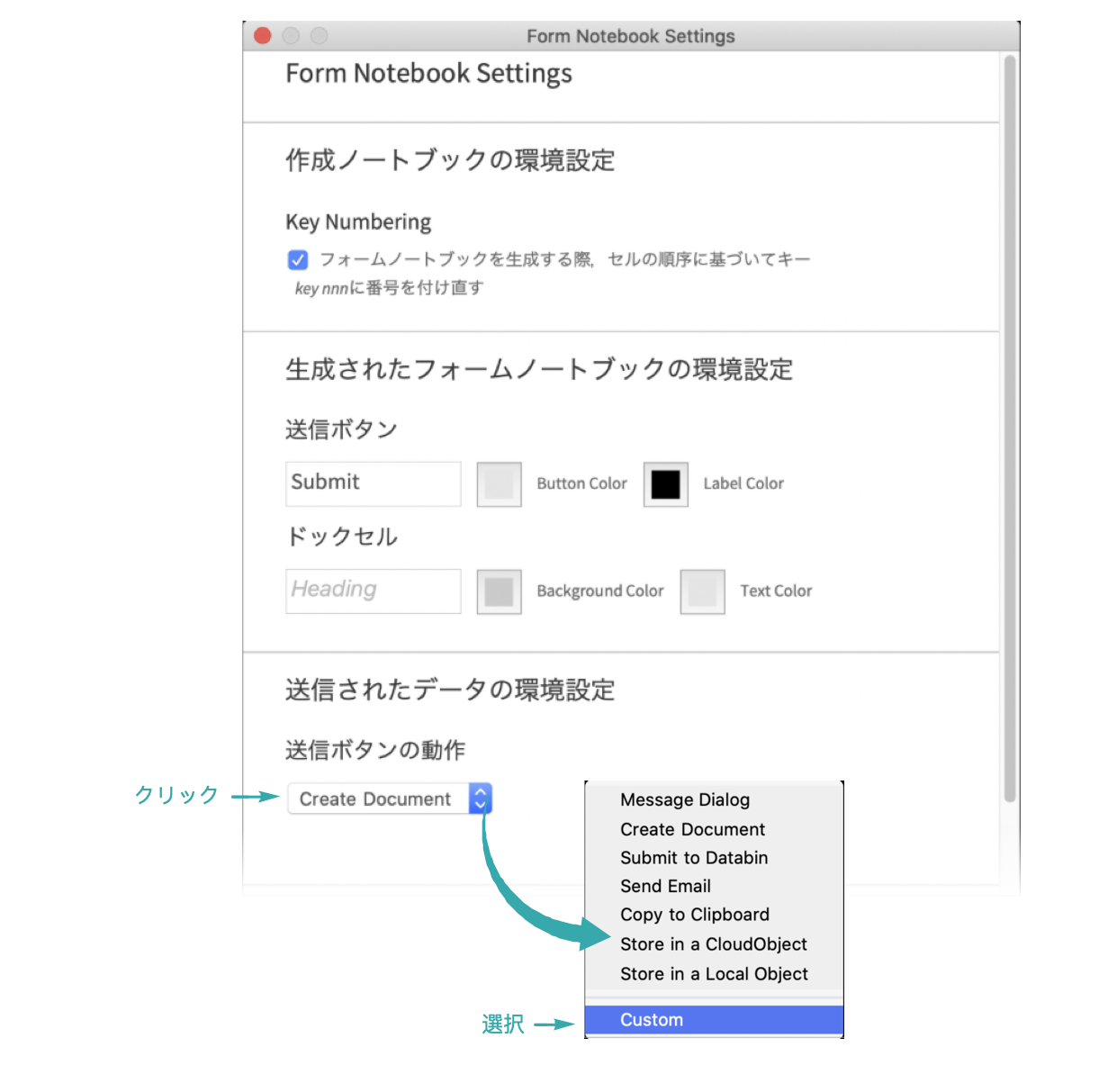
フォームノートブックの送信の動作をカスタマイズする Wolfram言語ドキュメント




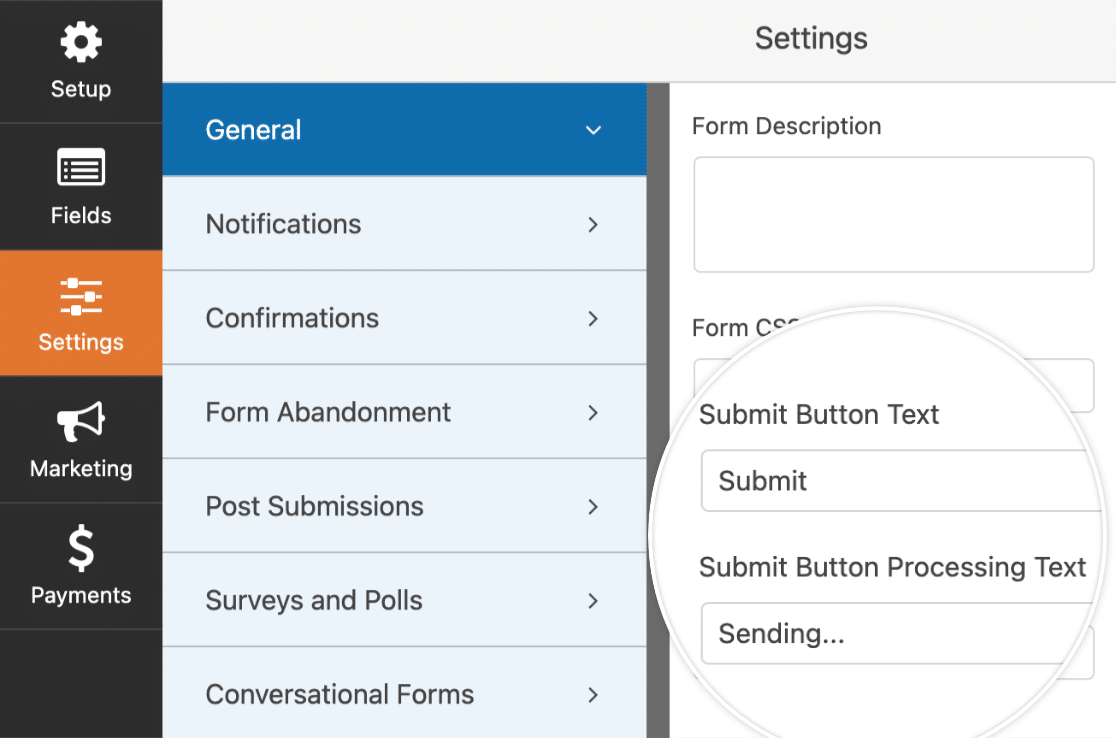
How To Customize The Submit Button




Sighup Form Submit Button Link Not Working Help Adalo




Submit Button Royalty Free Cliparts Vectors And Stock Illustration Image




Bootstrapのボタンを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ




送信ボタン のイラスト素材 ベクタ Image




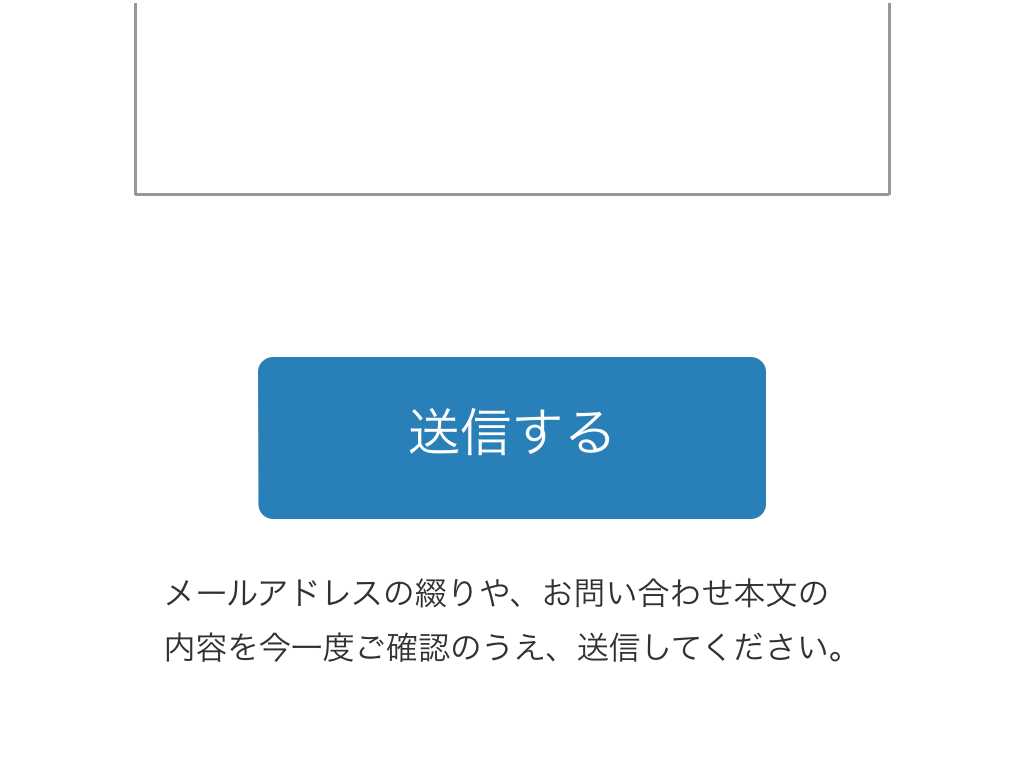
送信ボタンを設置する Graycode Html Css




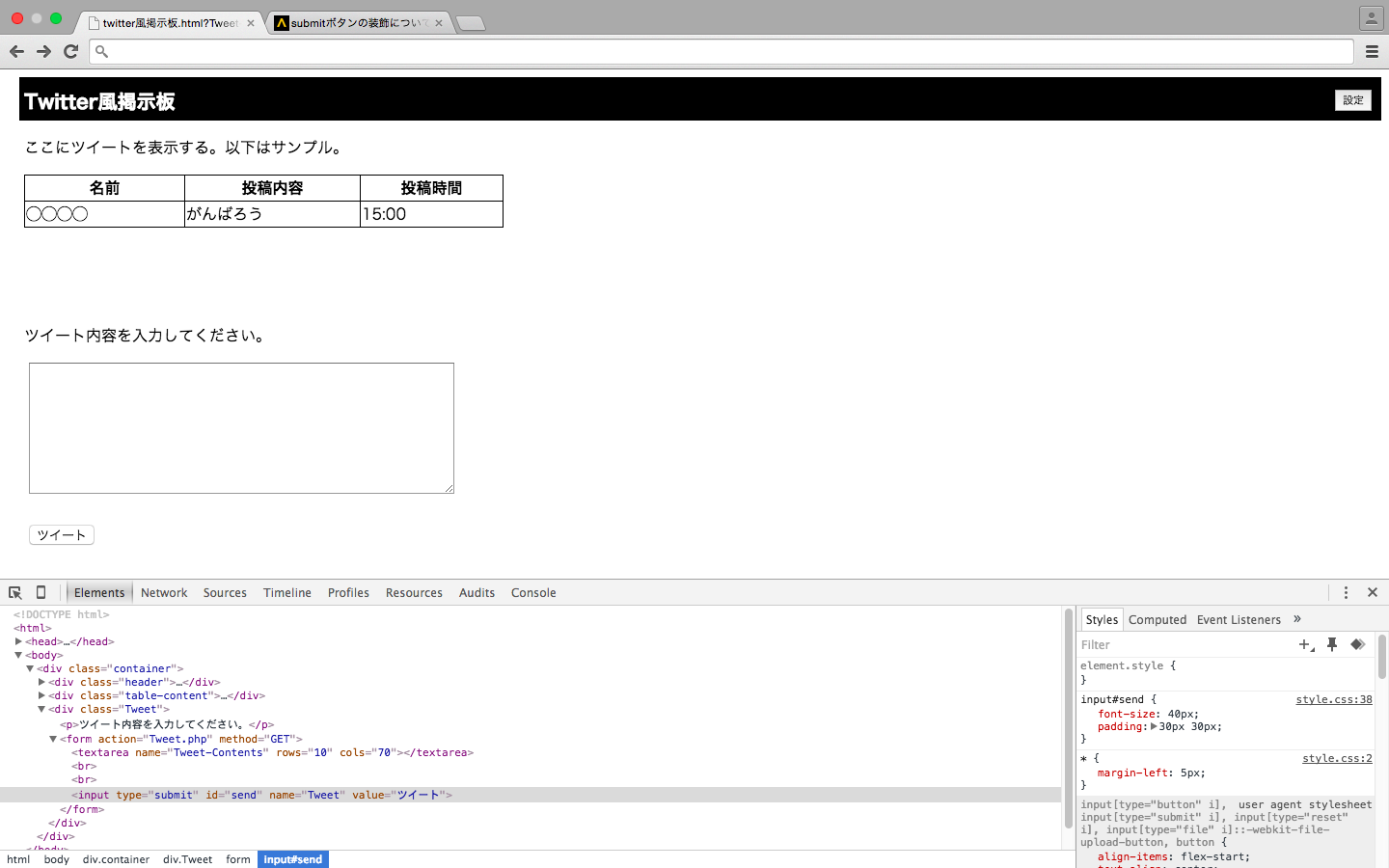
Css Submitボタンの装飾について Teratail




送信ボタン のイラスト素材 ベクタ Image




初心者向け Html講座 フォームを作ろう プログラミング教室810




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




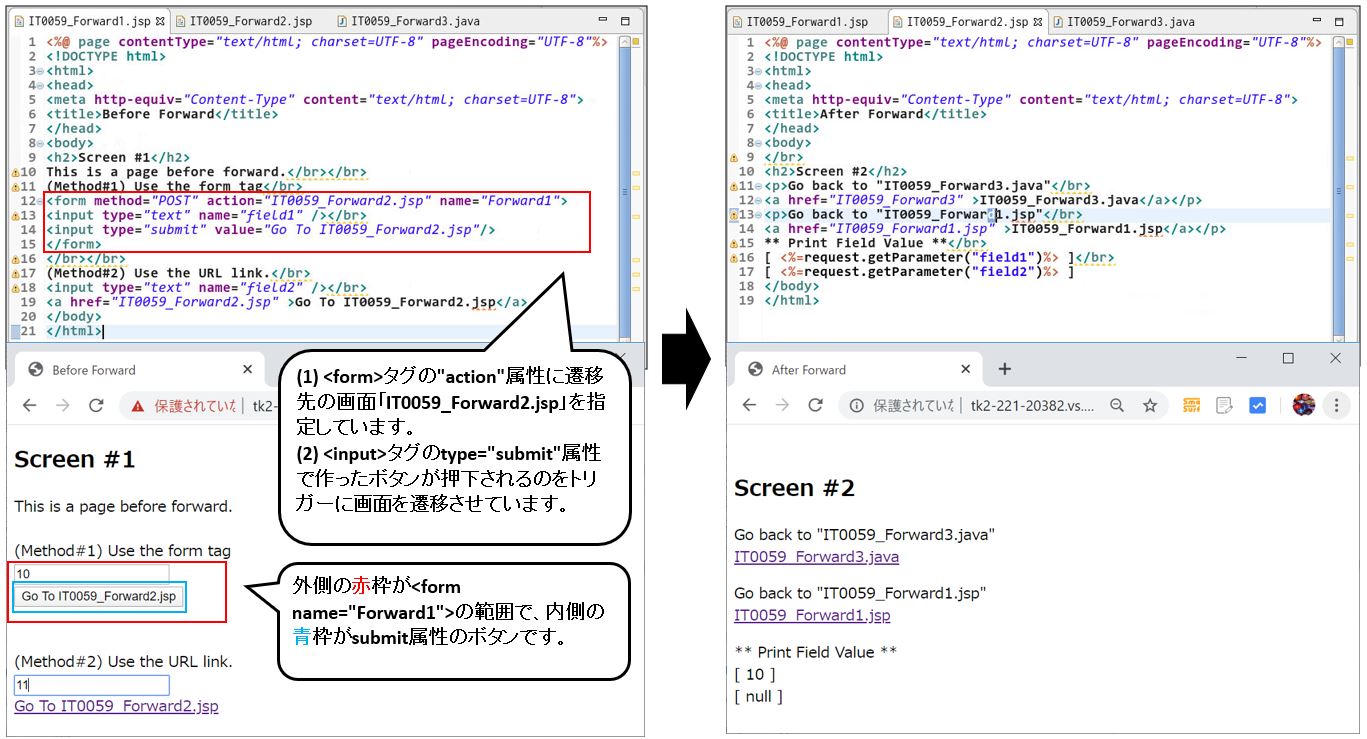
サーバサイドjava Jsp サーブレット における画面遷移の手法とそのサンプルコードの紹介 Rainbow Engine




Rsvpの方法 Scout Rfp




画像を使った送信ボタンを設置する Graycode Html Css



1




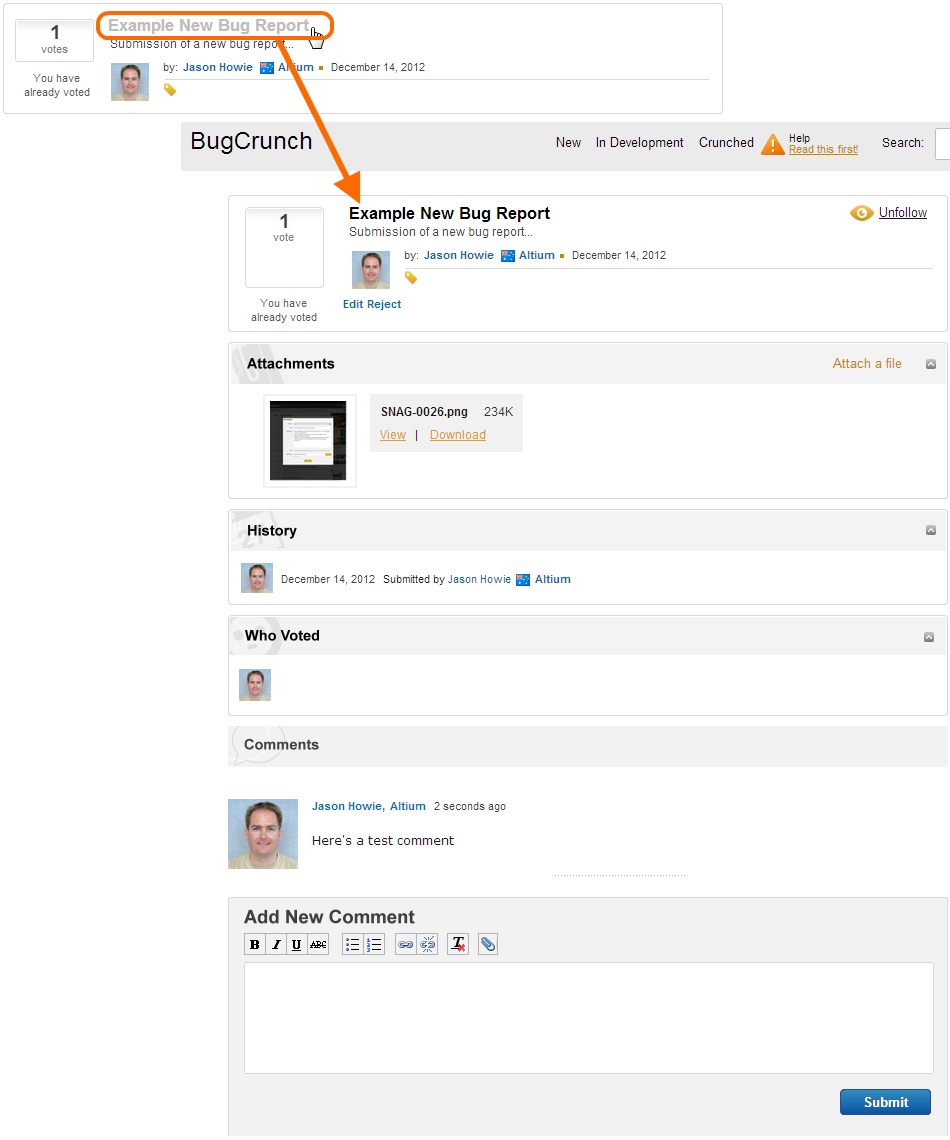
Altiumlive Bugcrunch Online Documentation For Altium Products




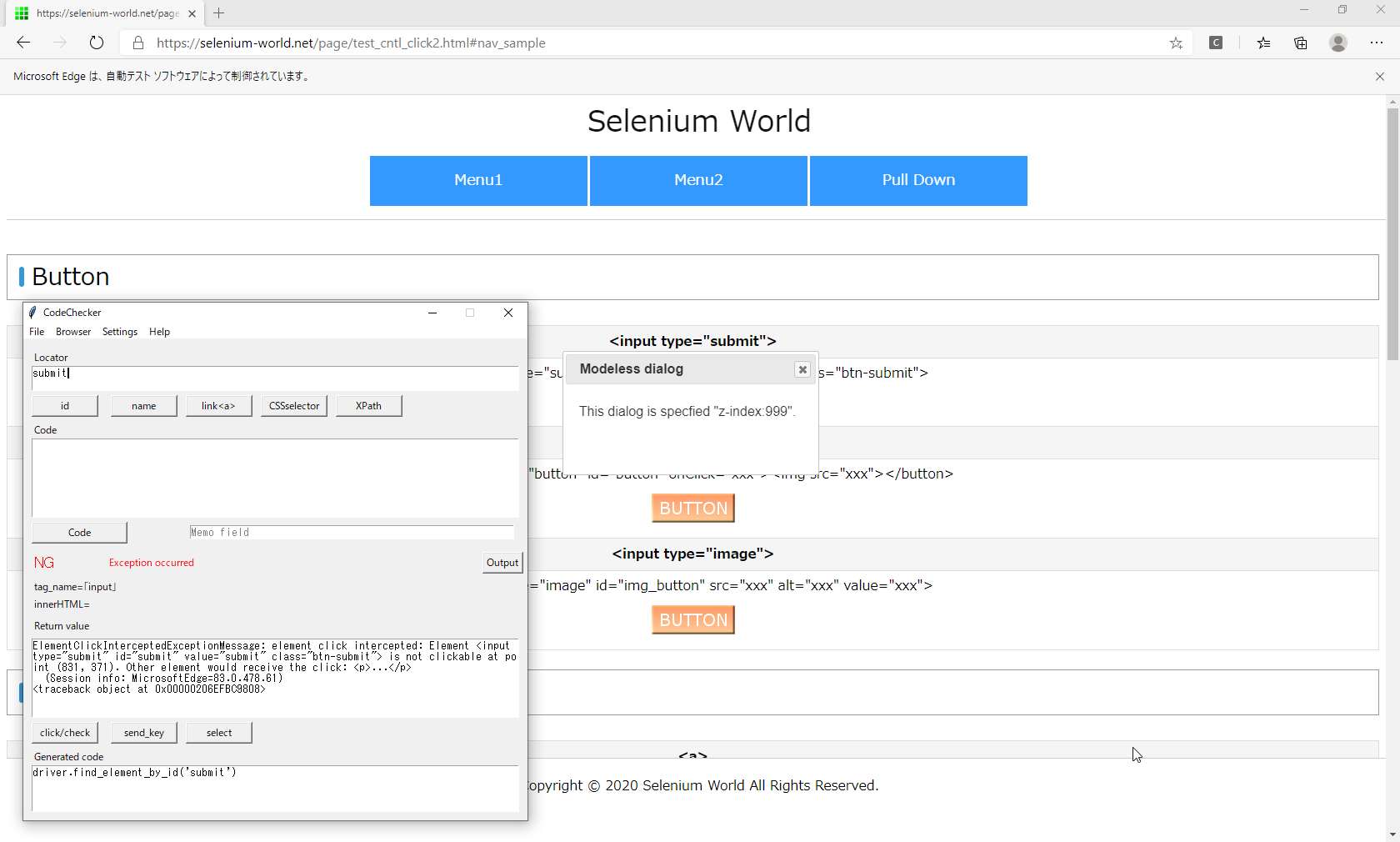
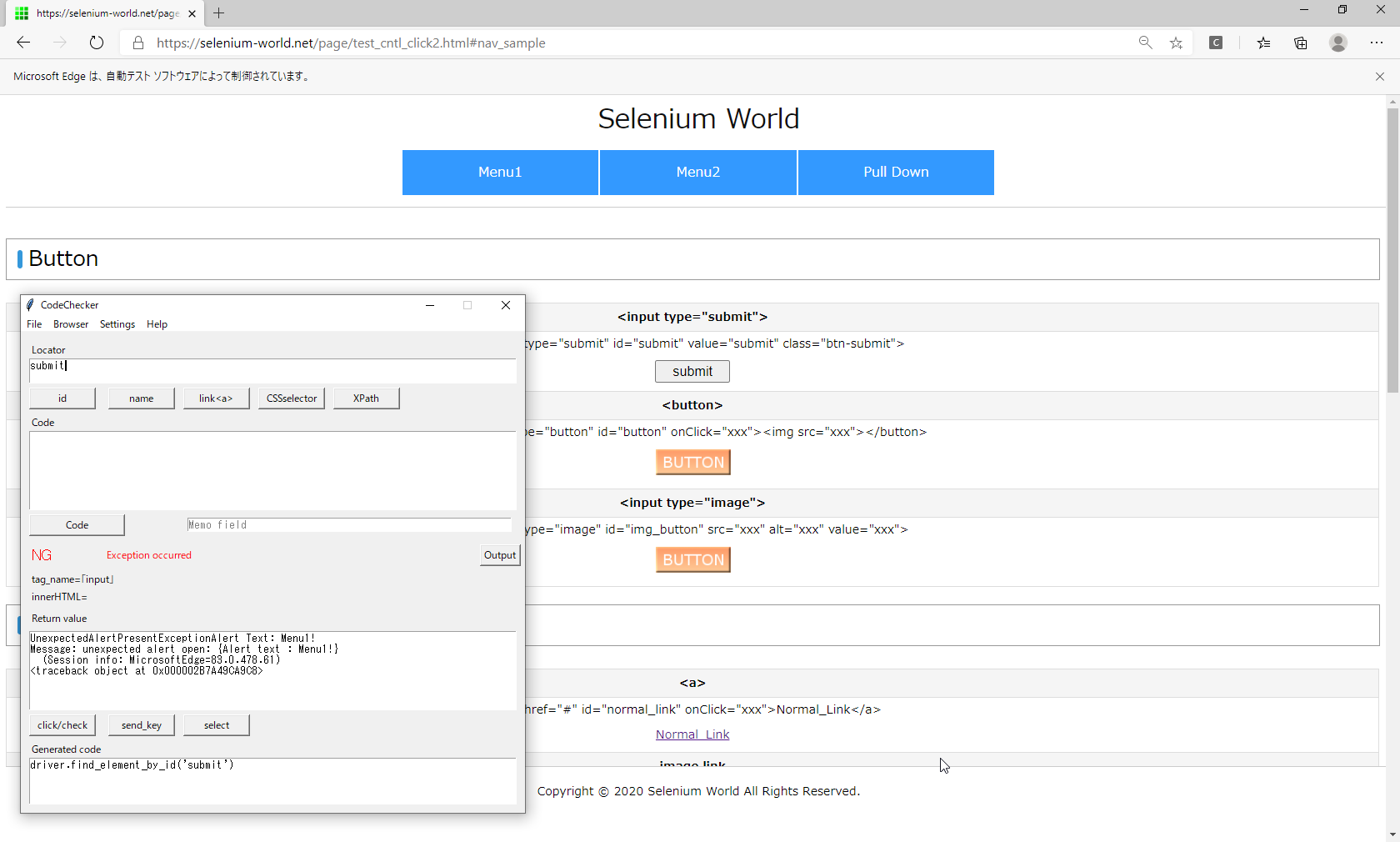
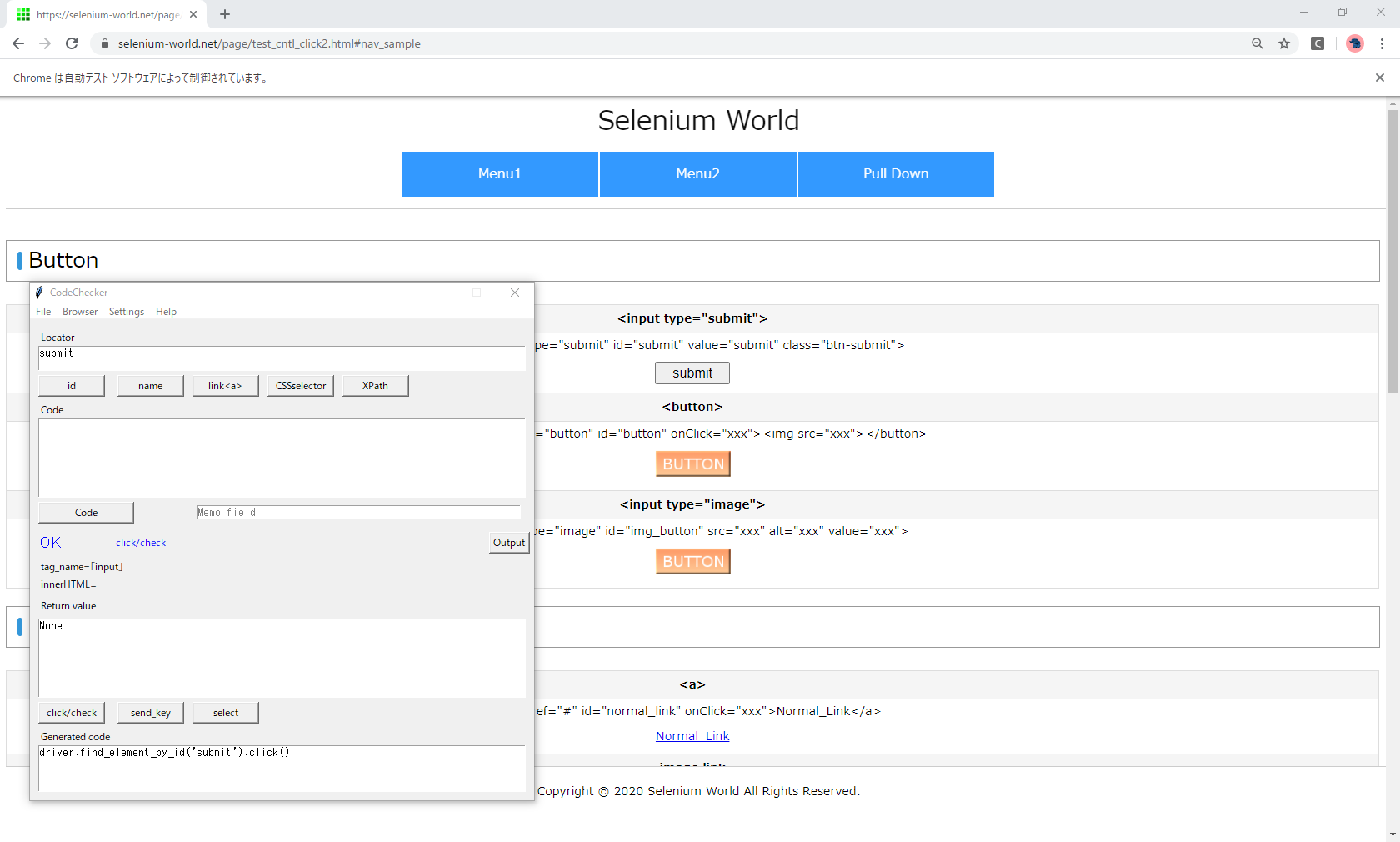
Seleniumの動作 入力時例外 4 Edge Seleniumワールド




エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab




Submitボタンのデザインがiphoneだけおかしい でハマった時の対処法 うぇぶめも




Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre




Iphoneのsafariで見るとsubmitボタンのcssが効いていない時の解決方法 Plusoneweb




Laravel Submit ボタン 左右中央配置 とある新人seは 走らない




Css Button Stripe




送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image




Htmlでボタンを設置する Button タグの使い方基本編 修飾 使い分け法 ウェブカツ公式blog



1




エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab




入力フォームの作り方を学んでいこう 実践編 コード食堂




日本語で読む パブリケーションから記事を投稿する方法とタグ付けについて By Mai はな 日本語で読む Medium




ソーシングマネージャーからの更新リクエストを完了する Scout Rfp




送信ボタン の写真素材 画像素材 Image



Html Cssでフォームを作ってみよう Zeroplus Media



送信ボタンクローム フレーム付け楕円形 3 D アイコン色のセット 3dのベクターアート素材や画像を多数ご用意 Istock



Q Tbn And9gcqg2cbwib2yokrknocscf Ky1f68we08 8naahwjiyewpbsolwd Usqp Cau




フォームウィジェットの利用 株式会社アッション




フォームのsubmitをdisabledで制御し全て入力するまでsubmitできなくする Jquery しょーごログ




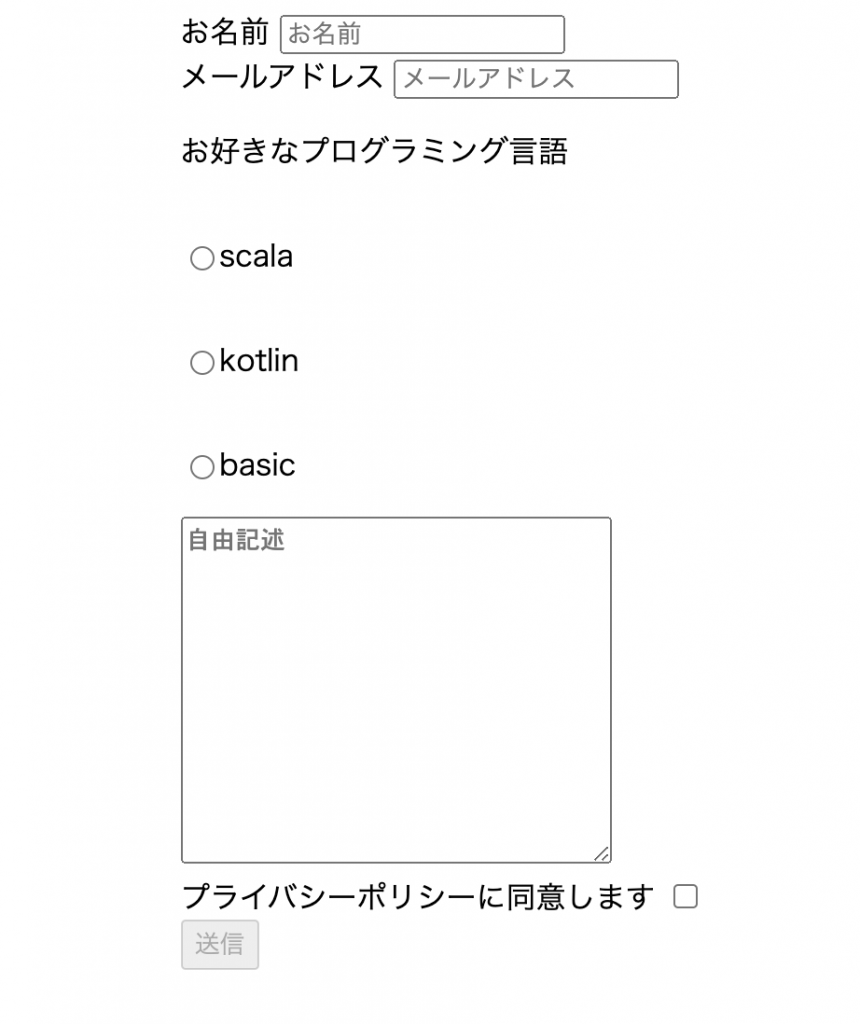
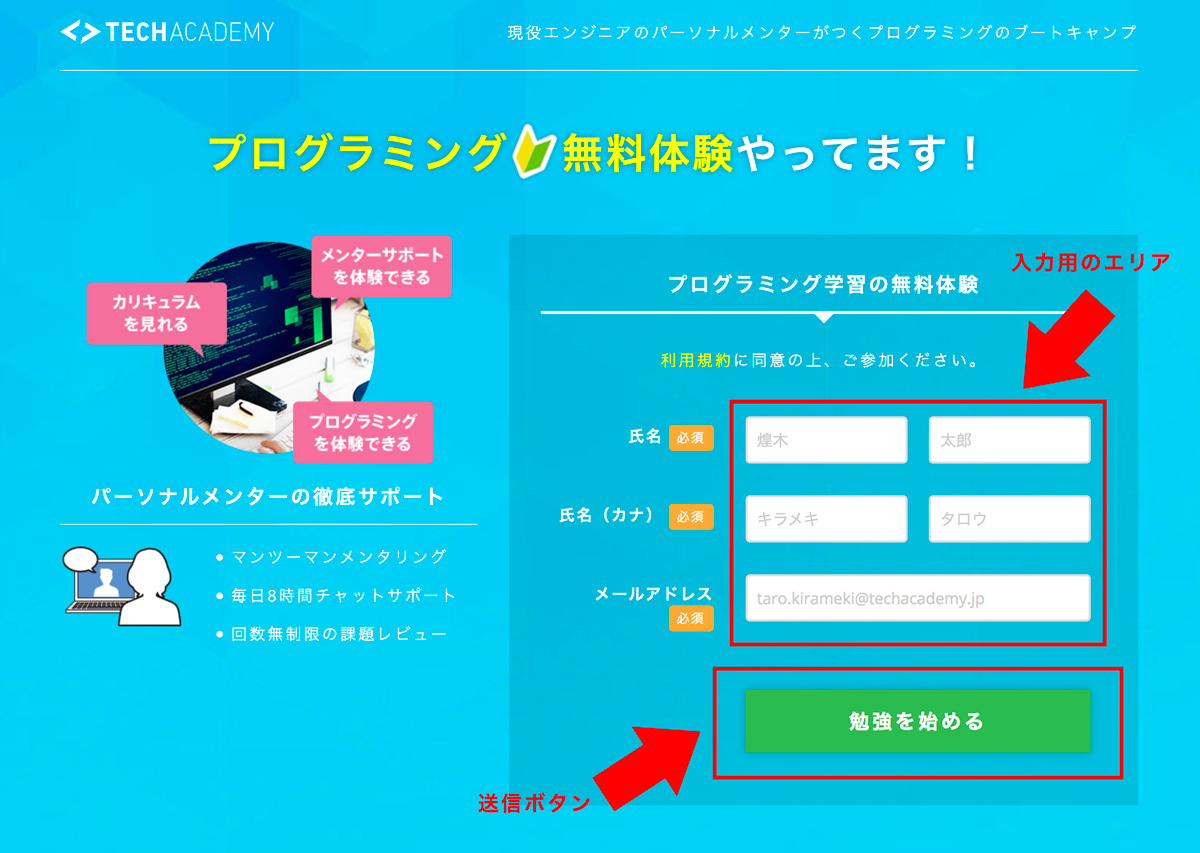
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




フォームのsubmitをdisabledで制御し全て入力するまでsubmitできなくする Jquery しょーごログ




フォームブロック Jetpack By Wordpress Com




Mwaminfo در توییتر 英国ロック雑誌 Kerrangmagazine が選ぶ 最優秀海外バンド にmwamを推薦しよう T Co Xzkigrtdad画面中央の Start Voting ボタンを押し 2 Best International Breakthrough Act 欄に Man With A Mission と記入して Submit




Laravel Submit ボタン 左右中央配置 とある新人seは 走らない




Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所




Html フォーム 5 Input要素 11 画像ボタン Image プログラマカレッジ




Css3 Table内 Inputタグを使ったsubmitボタンのサイズ変更 Teratail




Seleniumの動作 入力時例外 4 Edge Seleniumワールド




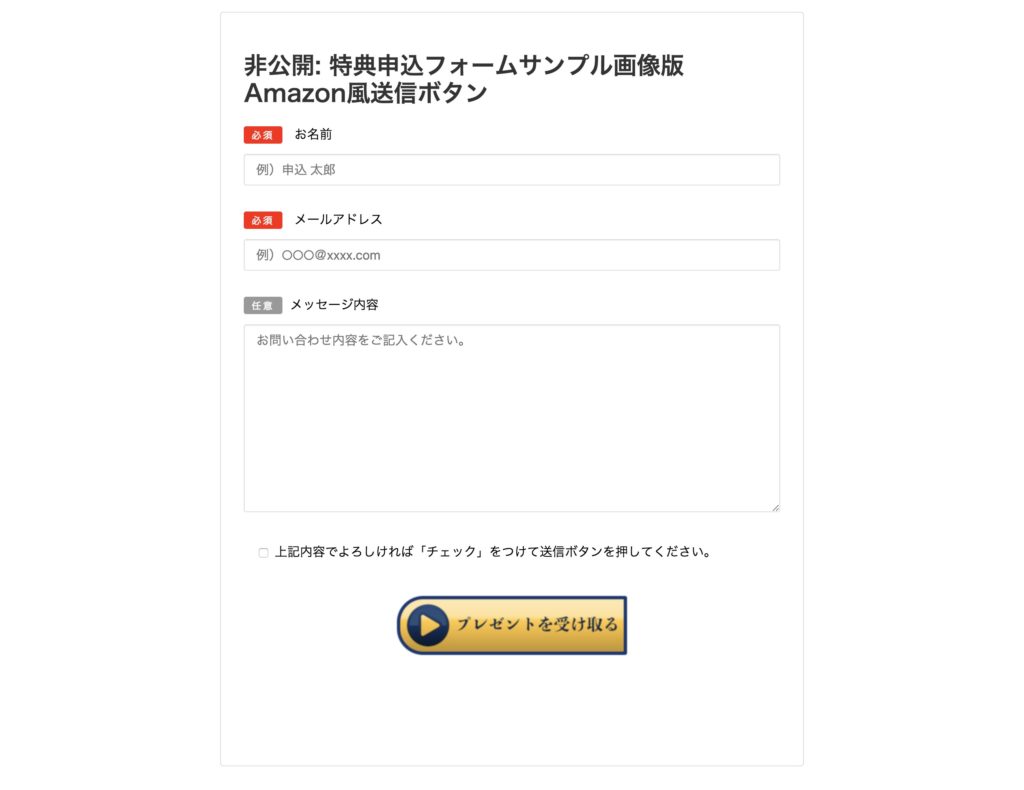
Contact Form 7 送信ボタンをamazon風ボタンにカスタマイズしてみる Web Pre




Php コンタクトフォームの作り方 第2回 Php




Seleniumの動作 入力時例外 2 Chrome Seleniumワールド



1




Contact Form7 確認画面と完了画面を追加する方法 Gri T




Cssのセレクタチートシート Webliker




アカウントのアップグレード方法 Twilio Kddi Web Communications



Postパラメータを扱えるようにする 伸び悩んでいる3年目webエンジニアのための Python Webアプリケーション自作入門




送信ボタン 15年のベクターアート素材や画像を多数ご用意 Istock




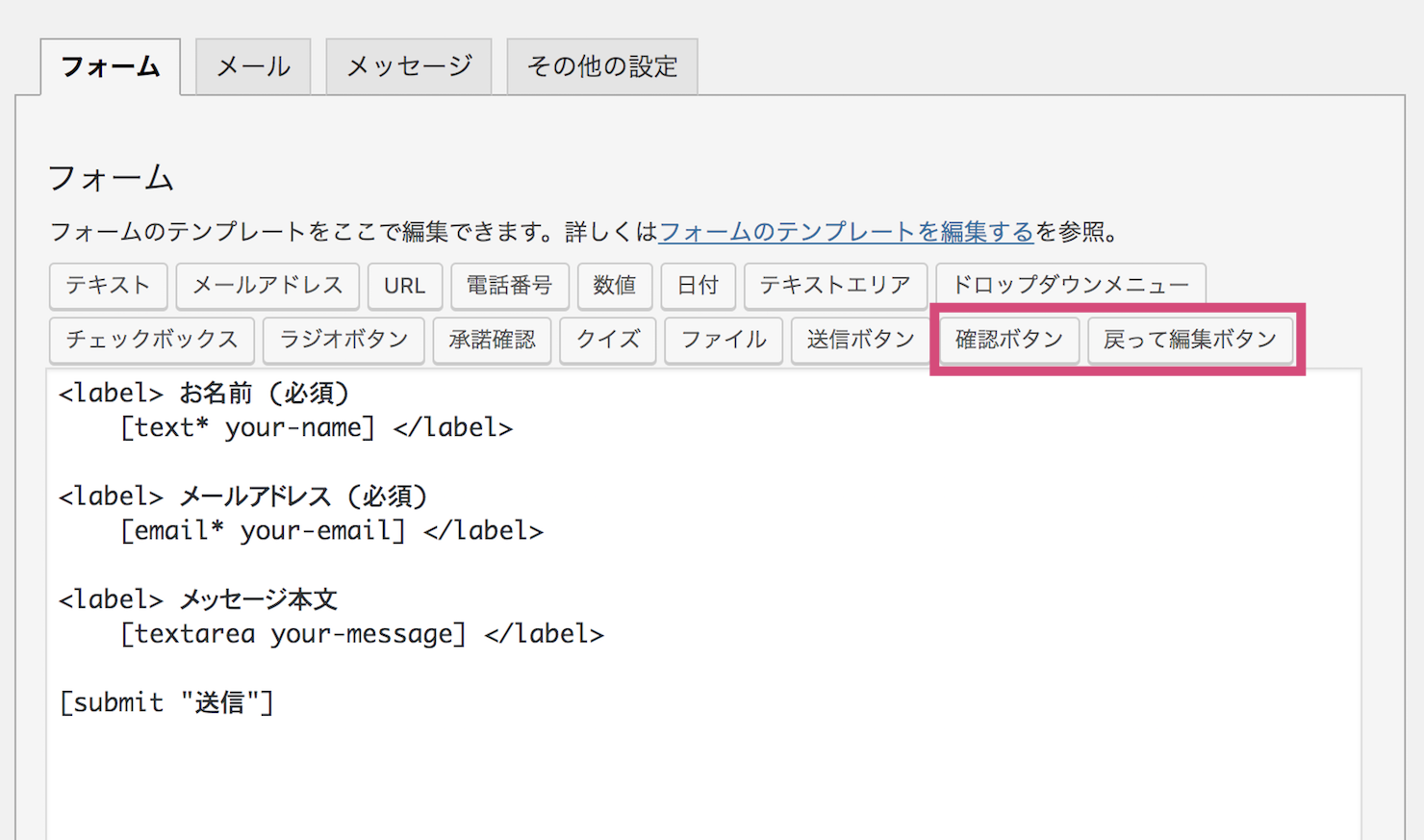
フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net




送信ボタン のイラスト素材 ベクタ Image




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




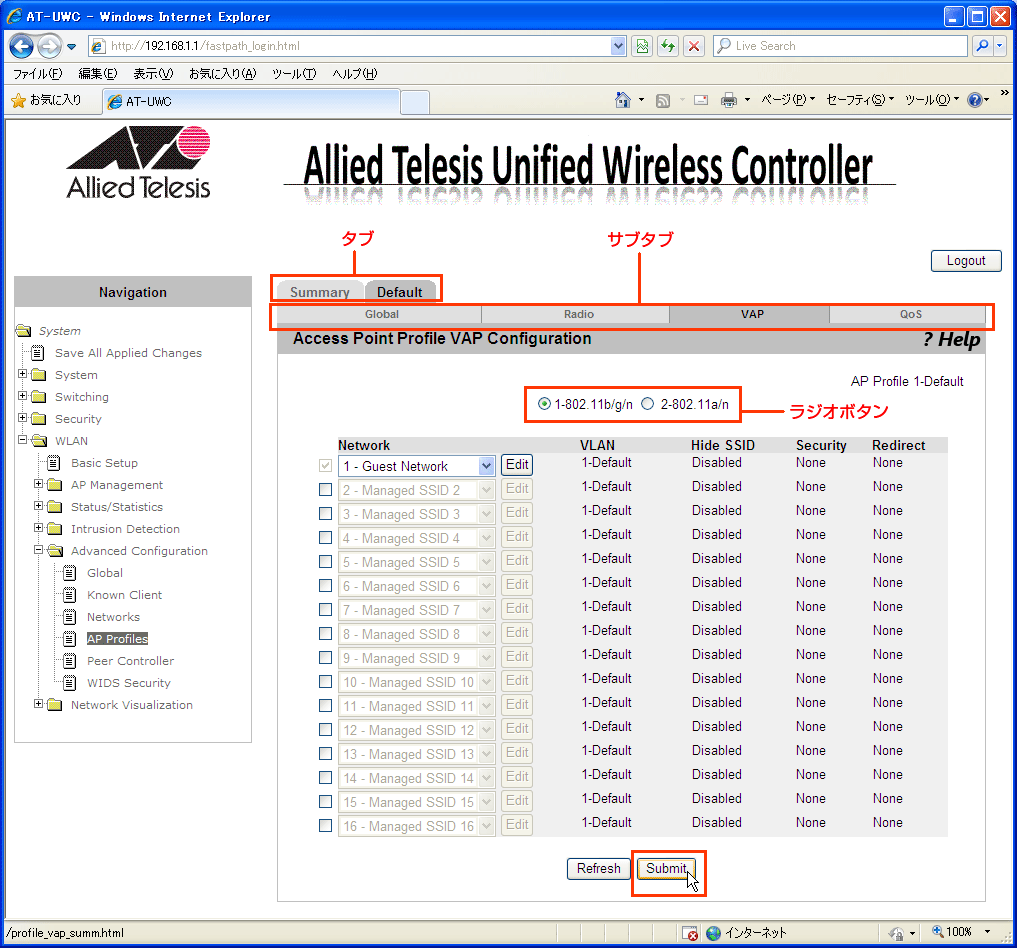
At Uwc クイックスタートガイド 設定画面へのアクセス ナビゲーションと設定の適用



2



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル



0 件のコメント:
コメントを投稿